Yaiza Rodríguez Melgar

Product Designer
· Qué hago ·

neoIKIGAI
Aplicación parte de la suite de herramientas de neoCK, que tiene como propósito gestionar proyectos de diagnóstico de vocación e IKIGAI mediante el uso de cuestionarios, así como la generación de informes que permitan la orientación profesional de los usuarios.

BeSleep
Investigación, conceptualización y prototipado de una aplicación móvil en el ámbito de la salud para la generación de buenos hábitos de sueño. La app incluye recomendaciones y artículos de interés, diario de sueños y componente social para motivar a los usuarios a mantener sus hábitos.

Otros proyectos
Batiburrillo de proyectos de menor tamaño, ejercicios, pruebas de estilo, etc. Aquí podrás ver a grandes rasgos los diversos estilos con los que he trabajado, ¡un poco de todo!
BeSleep
APP de creación, seguimiento e información acerca de hábitos del sueño, con datos relevantes y verificados por la Daily Health Conference.
Nota: Este proyecto se realizó en inglés, por lo que las anotaciones y el prototipo no están traducidas. Si necesitas asistencia, no dudes en ponerte en contacto.
| Rol | Fecha | Plataforma | Entregables | Herramientas | Equipo |
|---|---|---|---|---|---|
| UX/UI Designer | Agosto 2022 | IOS | Análisis de usuarios y mercado, creación de identidad visual, prototipado (baja, media y alta fidelidad), testeo | Figma, Adobe Photoshop | Yaiza Rodríguez, Adrián Fernández |

Resumen del proyecto
En Besleep, nos propusimos crear una app para iPhone que fuera más que un simple contador de horas de sueño. Queríamos que fuera tu compañero ideal para dormir bien y una herramienta para el aprendizaje y el establecimiento de mejores rutinas. La idea era sencilla: una herramienta completa para que no solo supieras cuánto duermes, sino que también entendieras cómo mejorar tu descanso y te impulsaras gracias a la interacción con tus seres más queridos, mejorando en comunidad.
El reto: diferenciarse en un mercado saturado
El entorno de las aplicaciones de bienestar es altamente competitivo. El principal desafío consistió en combinar funcionalidades avanzadas (seguimiento detallado, análisis de datos, contenido informativo y aspectos sociales) en una interfaz de usuario intuitiva y atractiva. Era crucial garantizar que el diseño facilitara el uso diario, promoviera la adopción de hábitos saludables y mantuviera un rendimiento óptimo en la plataforma iOS.
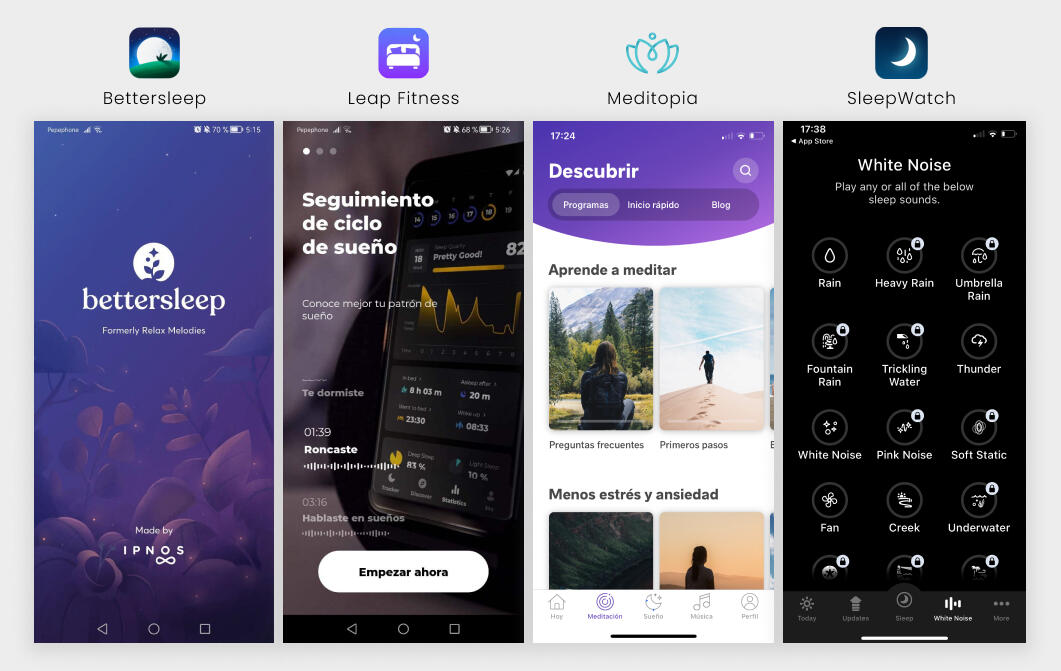
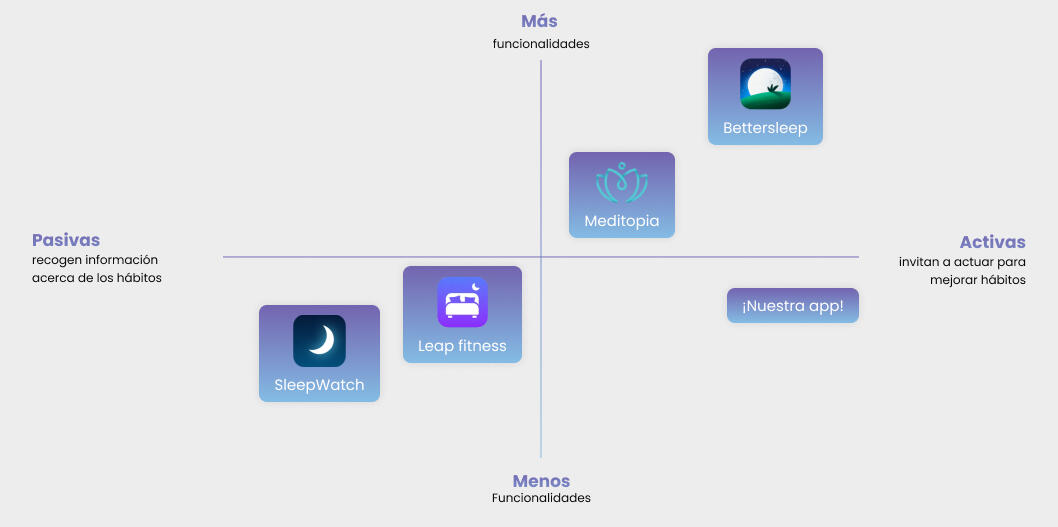
Un análisis del mercado nos permitió descubrir que existían principalmente dos enfoques distintos en las aplicaciones del sueño:
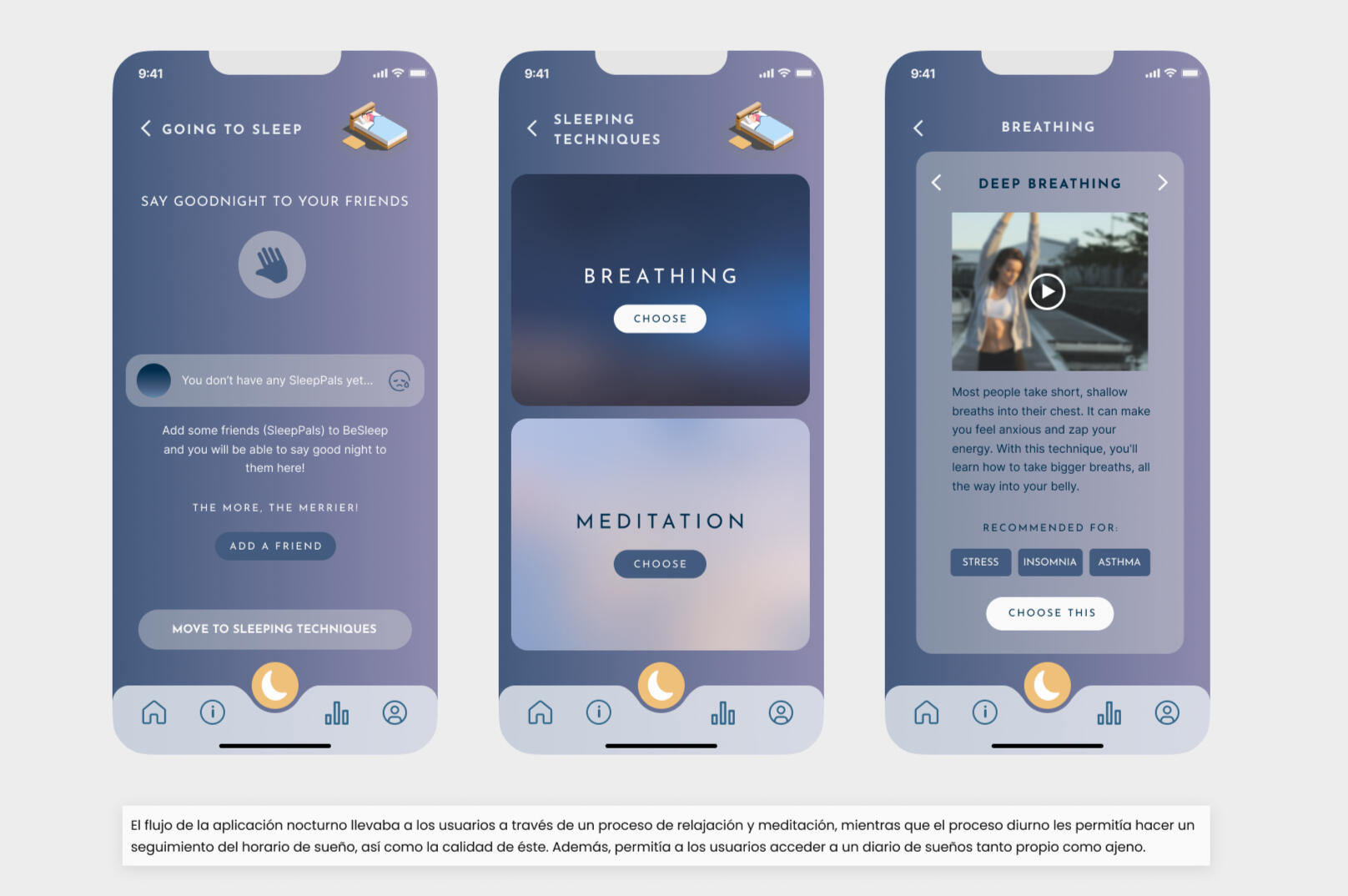
Aplicaciones con un enfoque más generalista, con actividades más activas que impulsaban a la mejora del sueño: técnicas de respiración, sonidos relajantes, podcasts, meditación, audiolibros...
Aplicaciones con una sola funcionalidad específica, acompañadas con un tracking de sueño o alarmas en algunos casos, más especializadas y con más simplicidad: por ejemplo, una aplicación exclusivamente de sonidos relajantes.
Nuestro nicho se encontraba en una aplicación con componentes activos pero que ofreciera un número de actividades limitadas, eliminando actividades supérfluas que podían complementarse con otras, y centrándonos mayormente en la información de calidad y el establecimiento de hábitos.
El equipo y el método
Besleep fue el resultado de un esfuerzo colaborativo entre mi compañero Adrián Fernández y yo, y trabajamos de manera totalmente sincronizada durante la duración del proyecto, de forma remota y simultánea en Figma.Desde el comienzo nos centramos en la ideación conjunta, realizando actividades de análisis del mercado y de los usuarios (brainstorming, encuestas, user persona y journey, etc.). Extraímos conclusiones y las compartimos para poder establecer un producto mínimo viable teniendo en cuenta el scope del proyecto y las necesidades de los usuarios.Una vez claras las ideas, pasamos a la priorización y repartición de tareas para el prototipado, asegurando que cada uno asumiera responsabilidades específicas para optimizar el tiempo de desarrollo. Este proyecto se realizó en apenas una semana, lo cual formaba parte del reto: pocos recursos y una fecha de entrega muy ajustada. Esto requirió compenetración y responsabilidad por ambas partes.Además, aunque trabajásemos de forma independiente tanto para el prototipado como la posterior presentación para cliente, mantuvimos una comunicación continua y efectiva para asegurar una alineación en la identidad visual y el propósito, garantizando que todos los elementos de diseño convergieran en un producto consistente y coherente.
El proyecto en datos
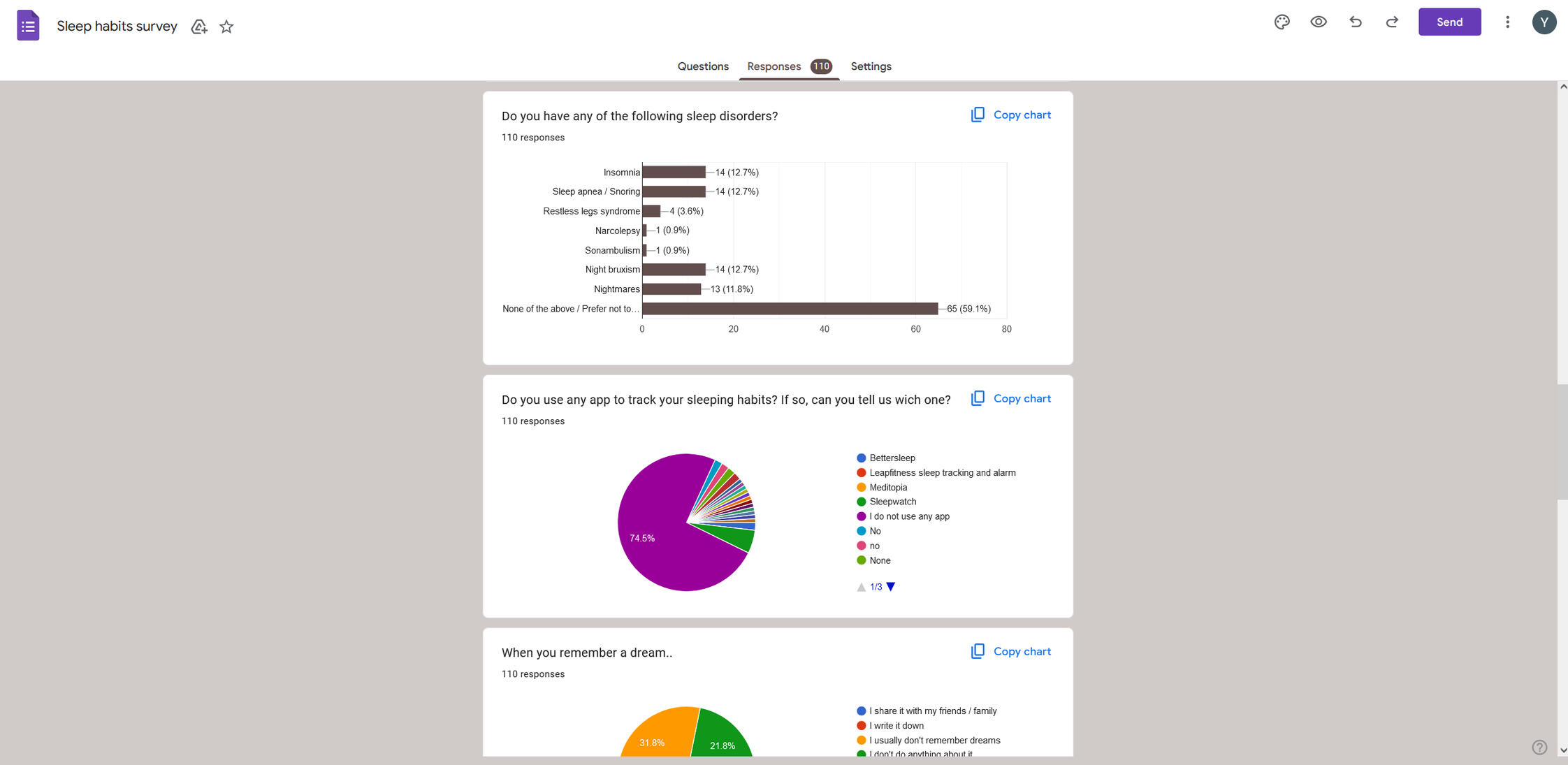
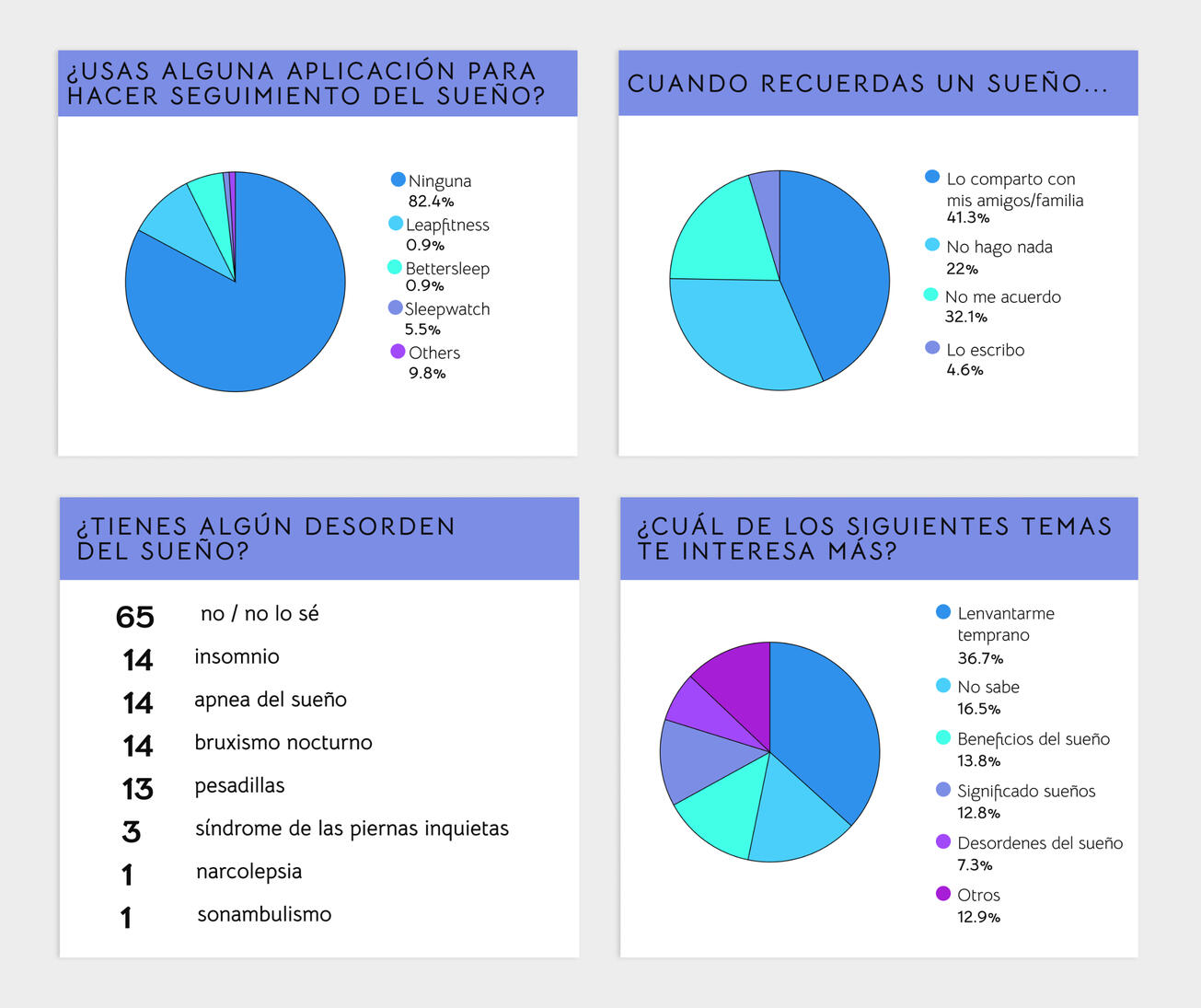
Haciendo uso de Google Forms y entrevistas 1:1, preguntamos a más de 100 usuarios en el plazo de dos días para obtener resultados que nos guiaran en la toma de decisiones. Los resultados fueron los siguientes:
La mayoría de los usuarios, de entre 26 a 32 años, dormían entre 6 y 8 horas cada noche.
Hay mucha diversidad a la hora de escoger técnicas para relajarse y dormir, desde meditación y ejercicios de respiración a realizar deporte ligero antes del sueño.
Casi el 40% de los usuarios presentaban algún tipo de trastorno relacionado con el sueño, en algunos casos varios al mismo tiempo (insomnio, apnea del sueño, bruxismo...)
La mayoría de los usuarios conocía el término ASMR y el ruido blanco, pero ninguno lo utilizaba
Alrededor del 41% de los usuarios compartía sus sueños con amigos y familiares y el 32% no los recordaba al despertar; en ambos grupos había una mayoría de personas interesadas en conocer el significado de éstos, inlcuso si era para interpretar los sueños de otras personas
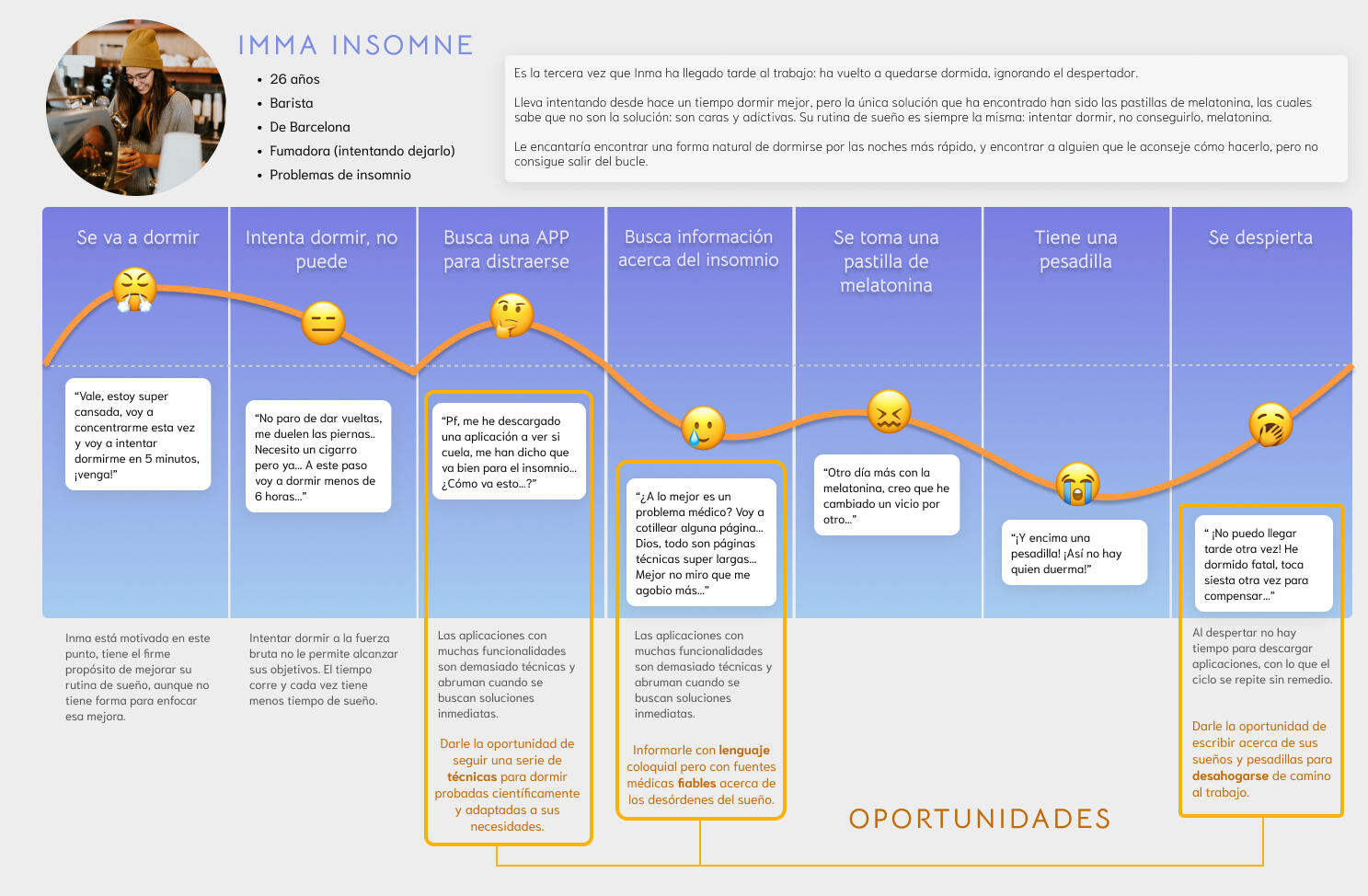
Nuestros usuarios
Además de los datos numéricos, queríamos hablar con nuestros usuarios en mayor profundidad, para lo que realizamos varias entrevistas 1:1 en las cuales extrajimos información valiosa para el futuro desarrollo de la app.

Para poder reducir el scope del proyecto y afinar el tiro con nuestros usuarios, decidimos centrarnos en una demografía concreta: usuarios jóvenes con problemas de estrés y/o ansiedad que se enfrentan a dificultades para conciliar el sueño, especialmente aquellos con trastornos médicos. Una de las características de este grupo demográfico es el uso diario que hacen de los teléfonos móviles. Ese uso es un arma de doble filo: tienen buen manejo de la tecnología, pero también están sobreestimulados y constantemente expuestos a decisiones a la hora de escoger herramientas útiles. El span de atención que le dedican a nuevas APPs es muy limitado, y son poco constantes a la hora de mantener rutinas.
Los usuarios jóvenes necesitan encontrar una forma de obtener información fiable sobre la salud del sueño y cómo mejorarla de una forma divertida y atractiva, ya que el mercado está abarrotado de opciones demasiado técnicas o aburridas para utilizarlas a diario, y les resulta difícil establecer una rutina.
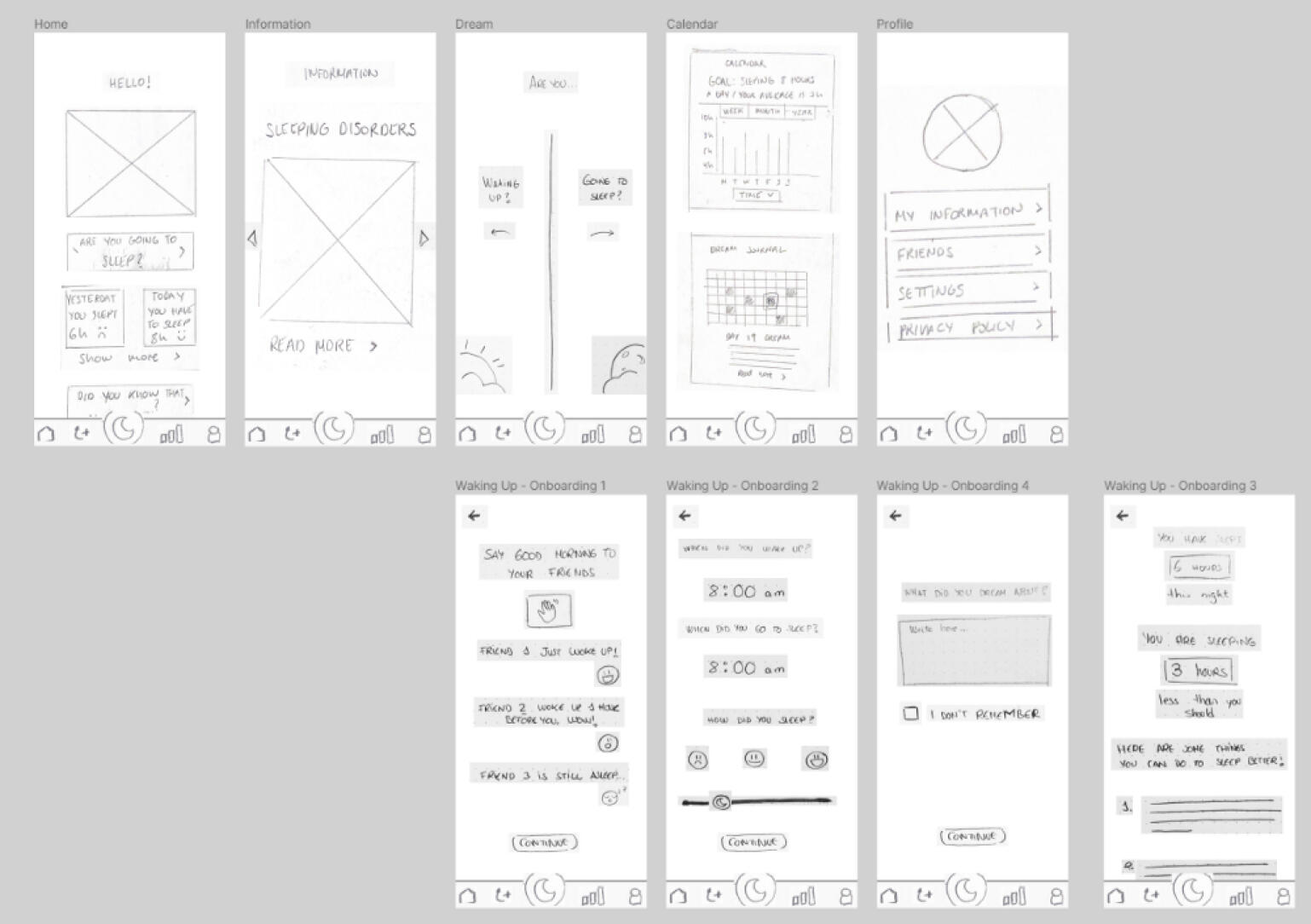
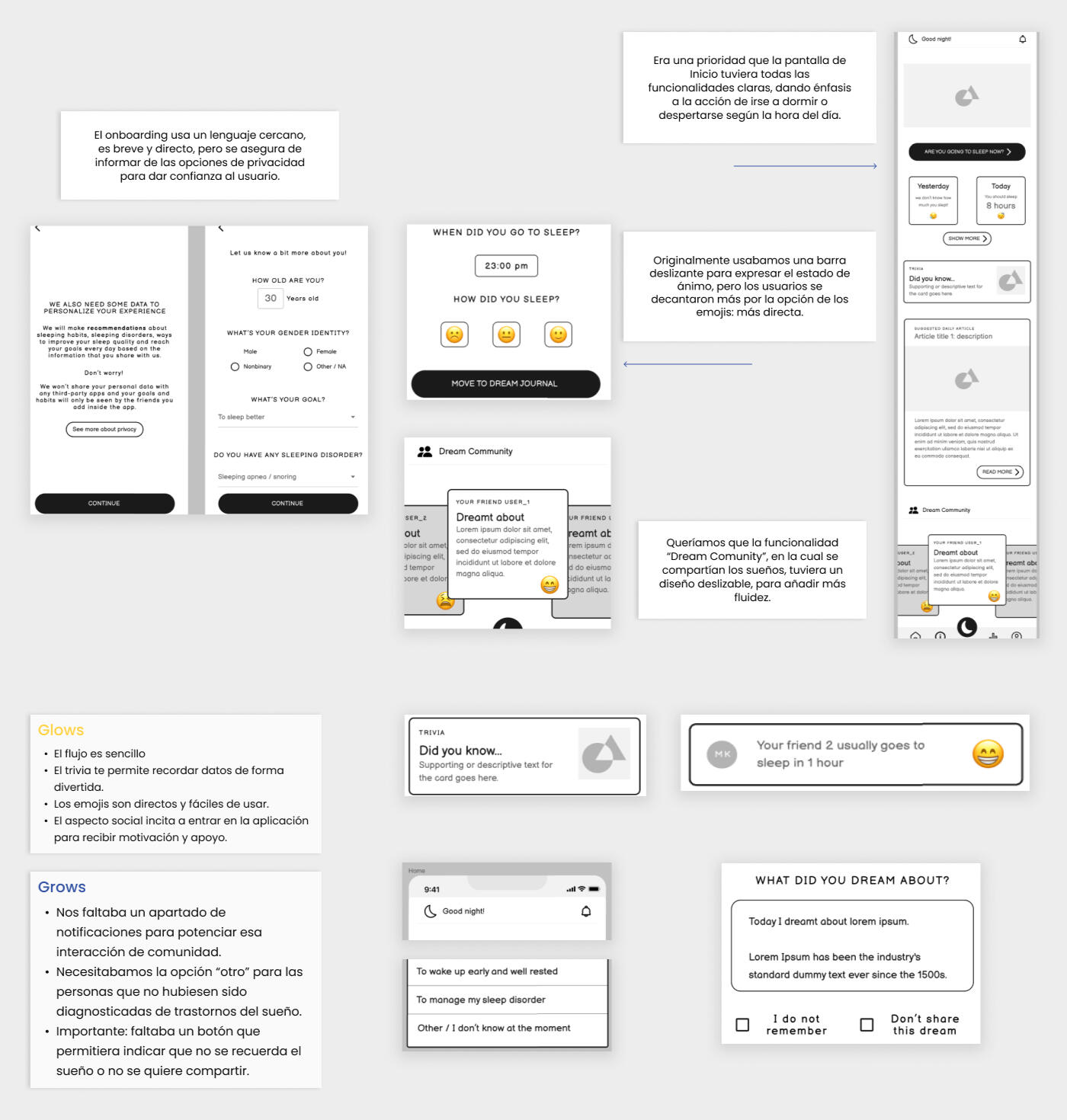
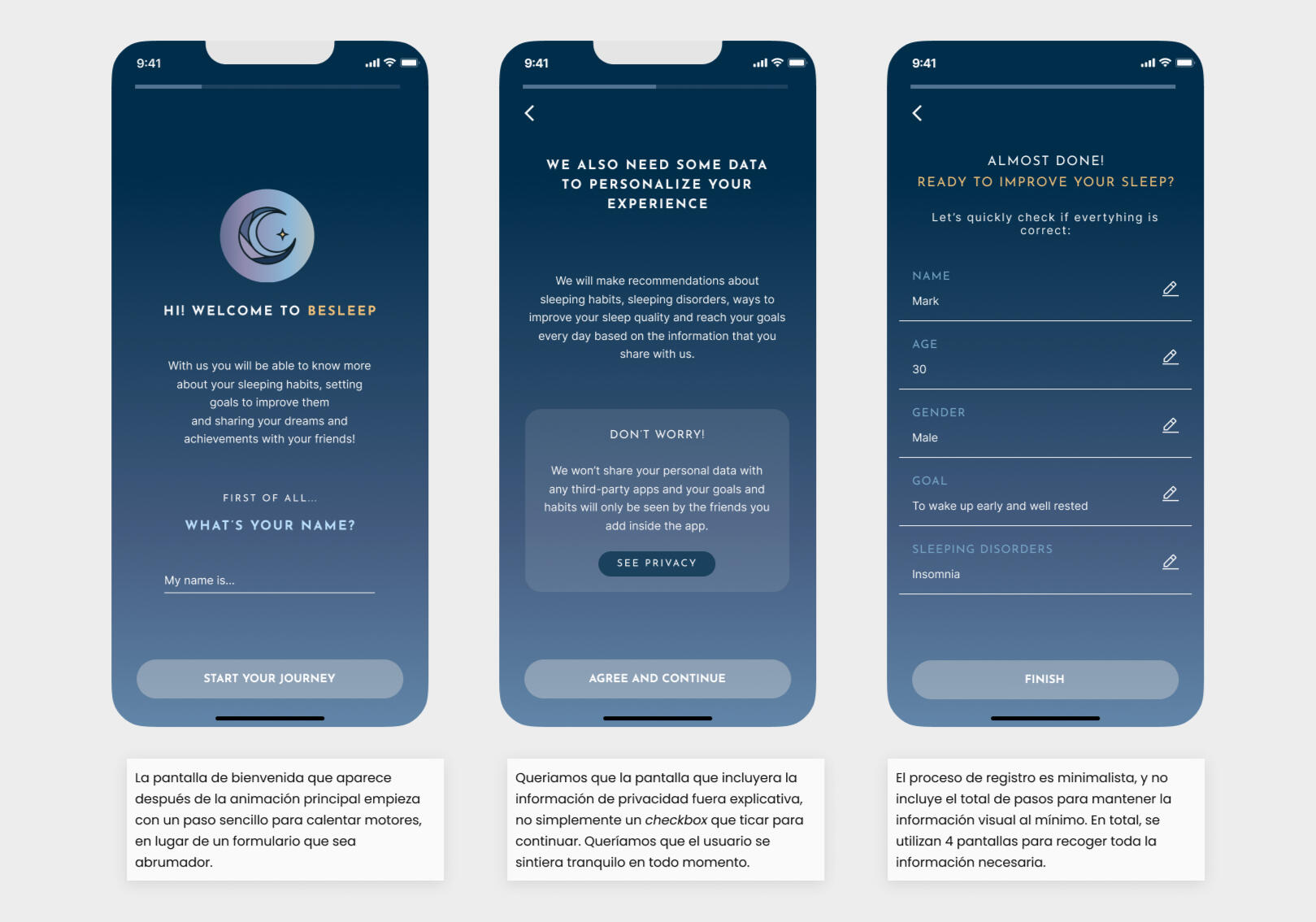
Inicio del prototipado: user flow, low fidelity y primer testing
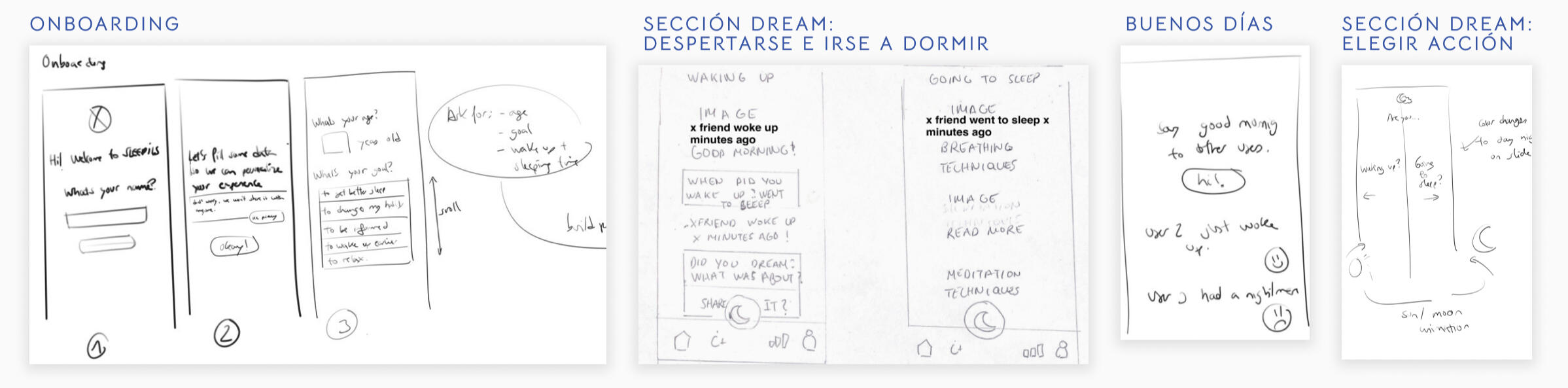
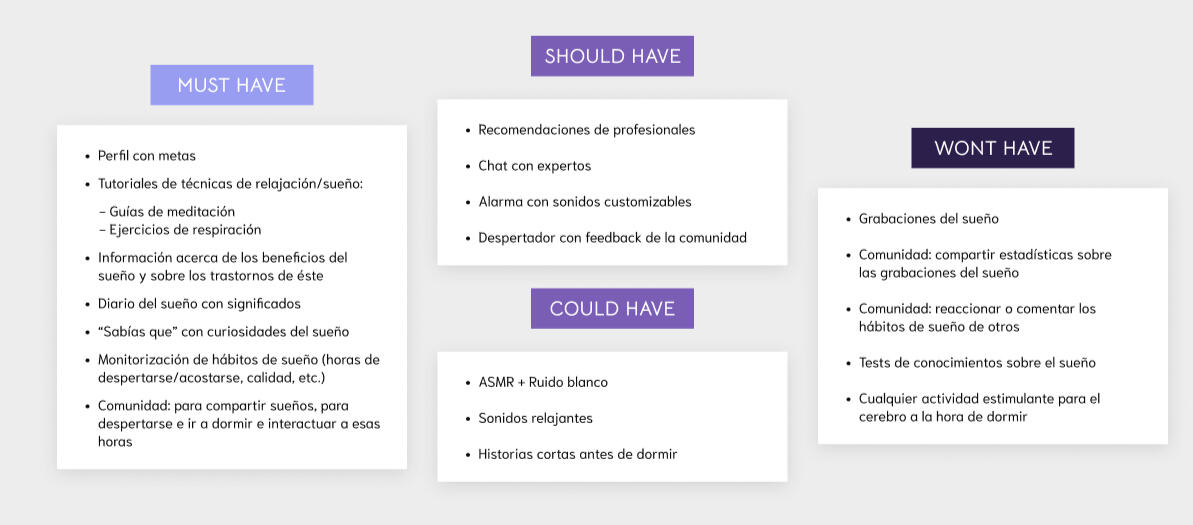
Después de hacer una comparativa de nuestra hipótesis iniciales con los resultados de las encuentas y entrevistas, filtramos la información y realizamos una priorización de funcionalidades.Nuestro objetivo para esta primera versión de la aplicación era prototipar al menos el registro y dos user flow: al dormir y al despertar. La estructura general de la aplicación sería la siguiente:
Un registro rápido y directo, en el cual se solicitasen datos básicos personales e información específica acerca de objetivos para la aplicación y posibles trastornos, para filtrar la información recomendada en la pantalla de inicio
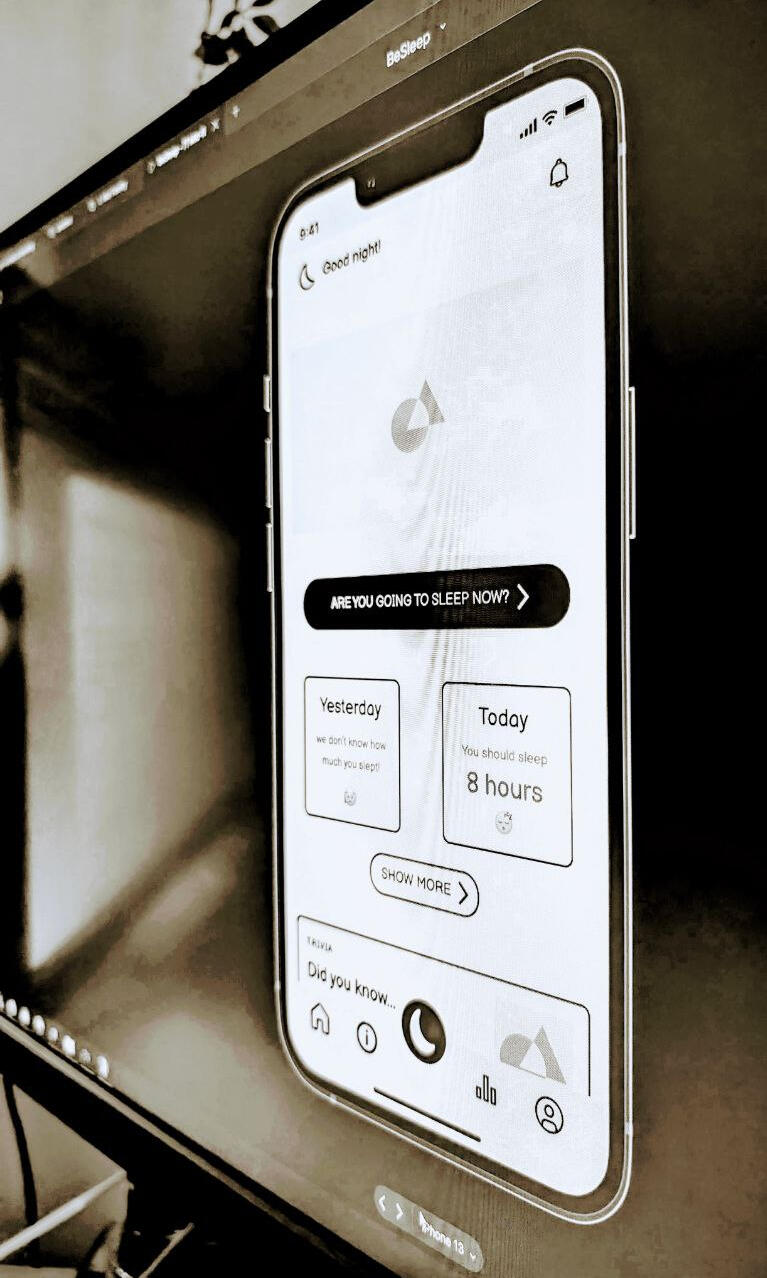
Una pantalla de inicio con diversos atajos rápidos a funcionalidades de la app
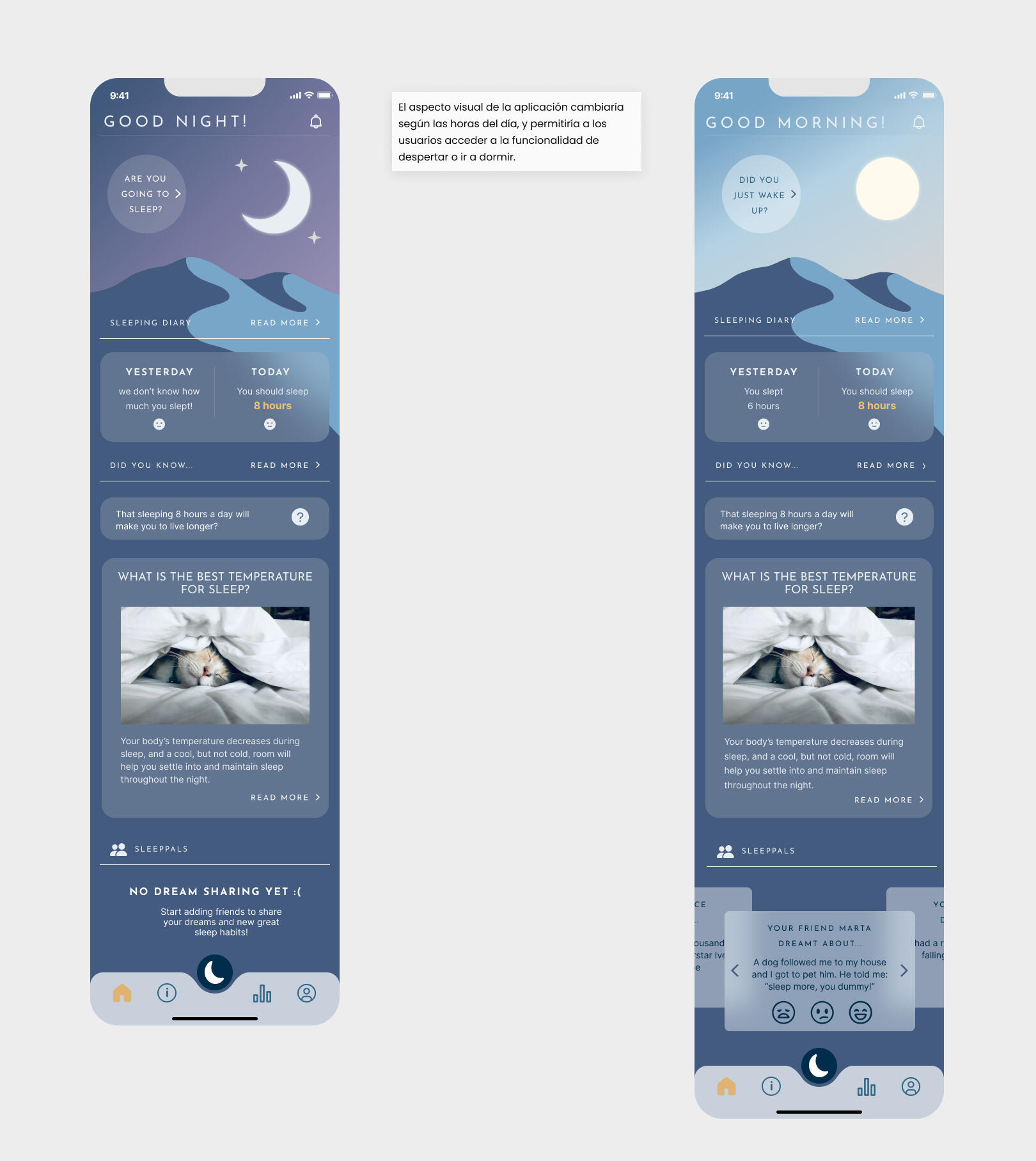
Un flujo distinto para el día y la noche: actividades recomendadas que cambian dependiendo de la hora del día, un seguimiento de horas de sueño y despertar, analisis de la calidad del sueño, etc.
Componente social: nuestro nicho como aplicación, embeber el componente social de los buenos días y las buenas noches en la propia app.
Además de crear el user flow, también creamos una primera prueba de concepto con lo que sería la pantalla de inicio en la app y un prototipo en baja fidelidad con las funcionalidades principales, e hicimos varios focus group para probar ambas. Esta primera prueba tuvo buena recepción, y los usuarios se mostraron interesados en ver la APP finalizada.Nuestra propuesta de valor se vio reforzada por el interés que mostraron los usuarios en la funcionalidad de comunidad, algo que no habían visto en otras aplicaciones del estilo y que les resultaba interesante, por poder hacer muestras de cariño con un lenguaje gestual a familiares y amigos sin tener que hacer uso de palabras, especialmente antes de dormir y al despertarse.
Mid fidelity
Tras la primera prueba de concepto, recogimos toda la información que los usuarios nos habían aportado y nos centramos en desarrollar un mid fidelity que representara mejor la navegación de la aplicación, con las funcionalidades que habíamos planificado ya desarrolladas a un nivel más detallado, con el objetivo de planear un siguiente testeo.

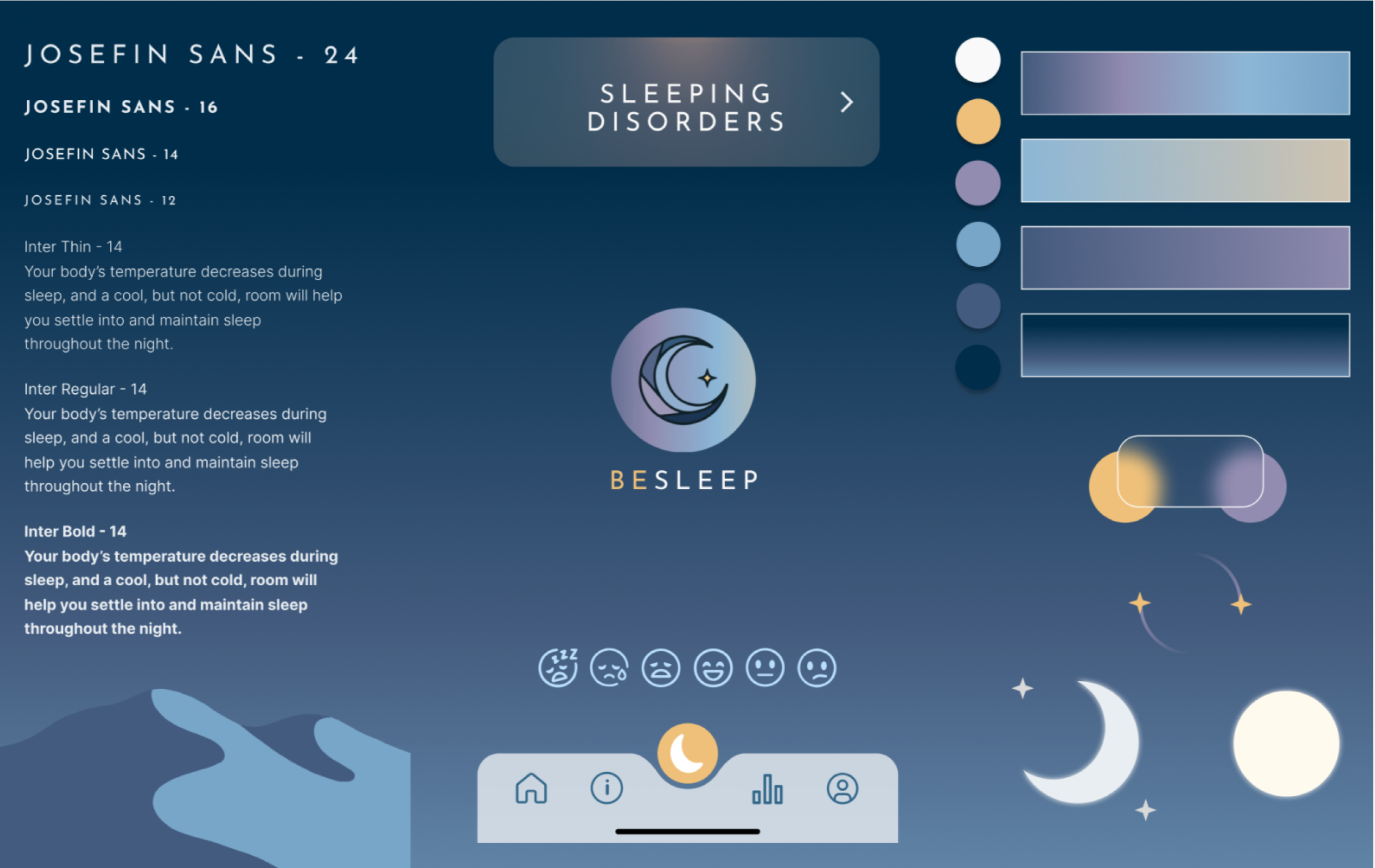
Identidad corporativa, estilo y aspecto visual
Era importante para que nuestra aplicación funcionase solucionar un problema que habíamos visto desde el principio con las aplicaciones de este estilo: desmasiada estimulación visual. Para nosotros era importante conseguir un estilo que aunase los atributos calmado y confortable, pero que no se sintiera aburrida de usar.Para conseguirlo, hicimos diversas exploraciones de paletas de colores, iconografía y gradientes, tratando de encontrar el equilibrio.Nuestra paleta de colores ganadora utiliza tonos azules y violáceos, dos colores asociados al sueño. Decidimos, además, aportar el color amarillo para el énfasis, aprovechando los propios colores del amanecer y la noche para hacer que la aplicación se sintiera natural sin molestar a los ojos en un contexto nocturno.

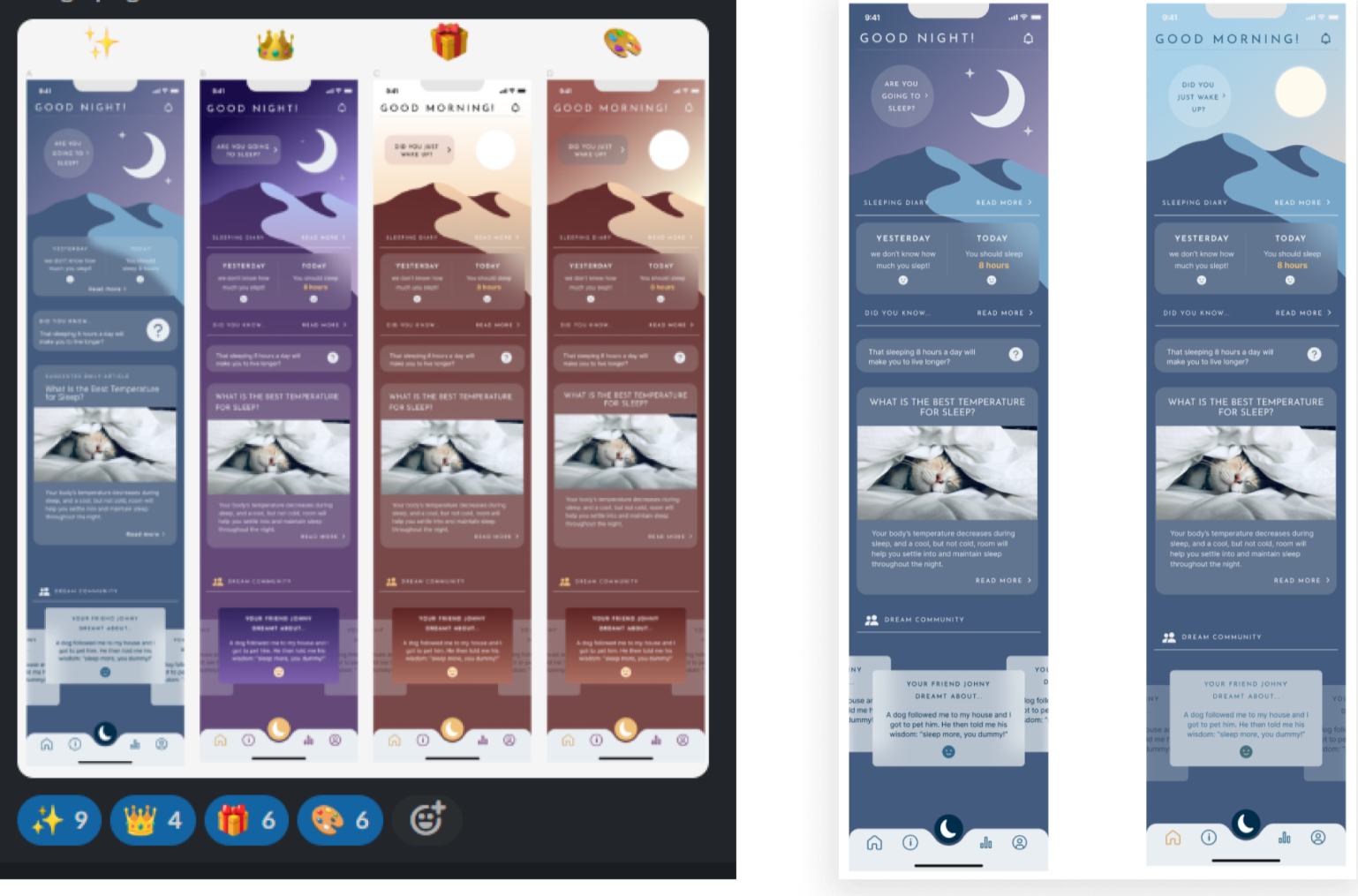
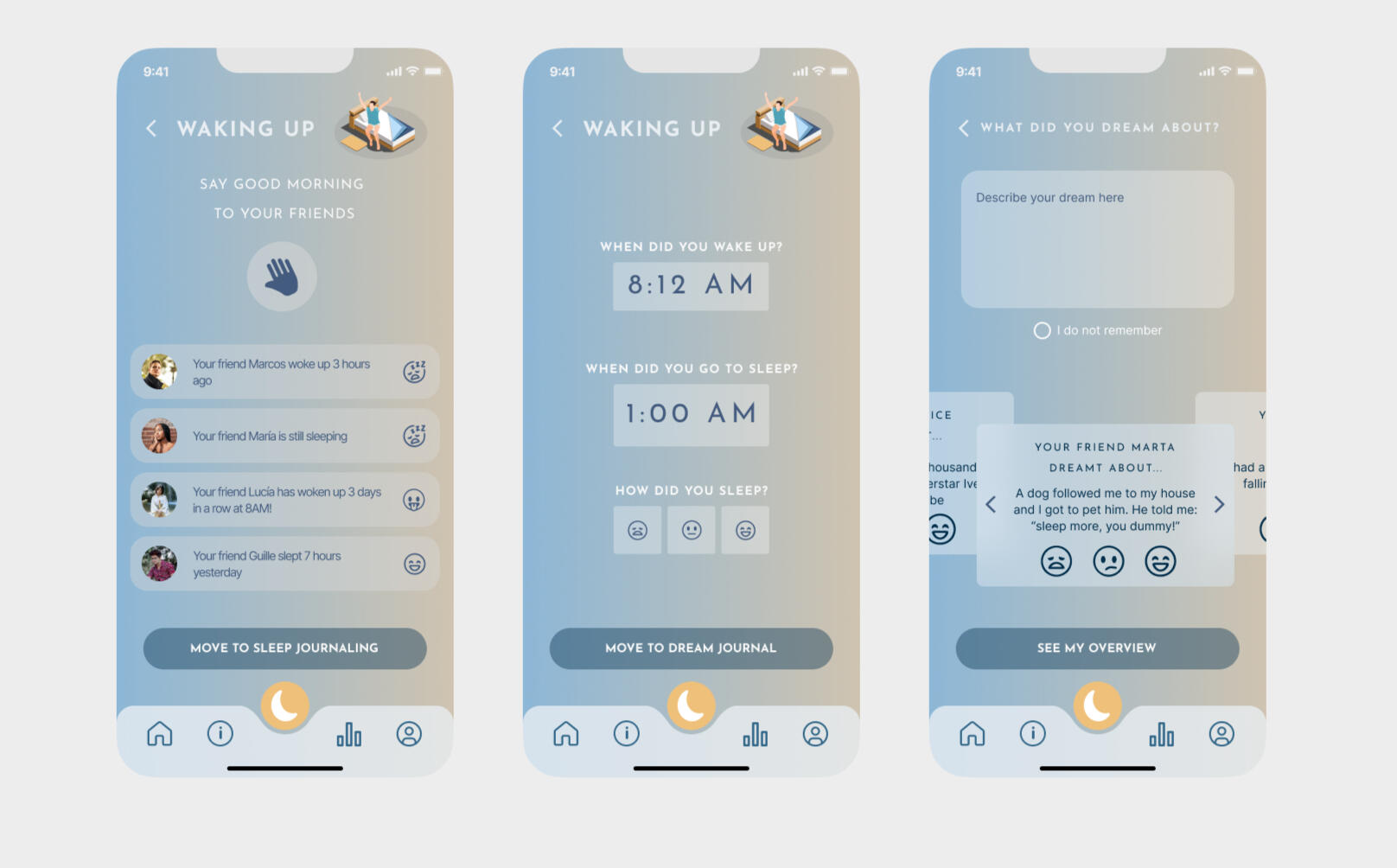
Prototipo de alta fidelidad
Finalmente, creamos el prototipo en alta fidelidad. Se crearon dos flujos diferentes: dormir y despertar. El primero muestra el registro y el primero uso de la aplicación al irse a dormir; el segundo, muestra la aplicación después de un uso continuado, con estadísticas y notificaciones, y su uso a la hora de despertar.
¡Prueba el prototipo!
Nota: Para reiniciar el prototipo, puedes usar la tecla R en tu teclado.





A posteriori: desirability test y próximos pasos
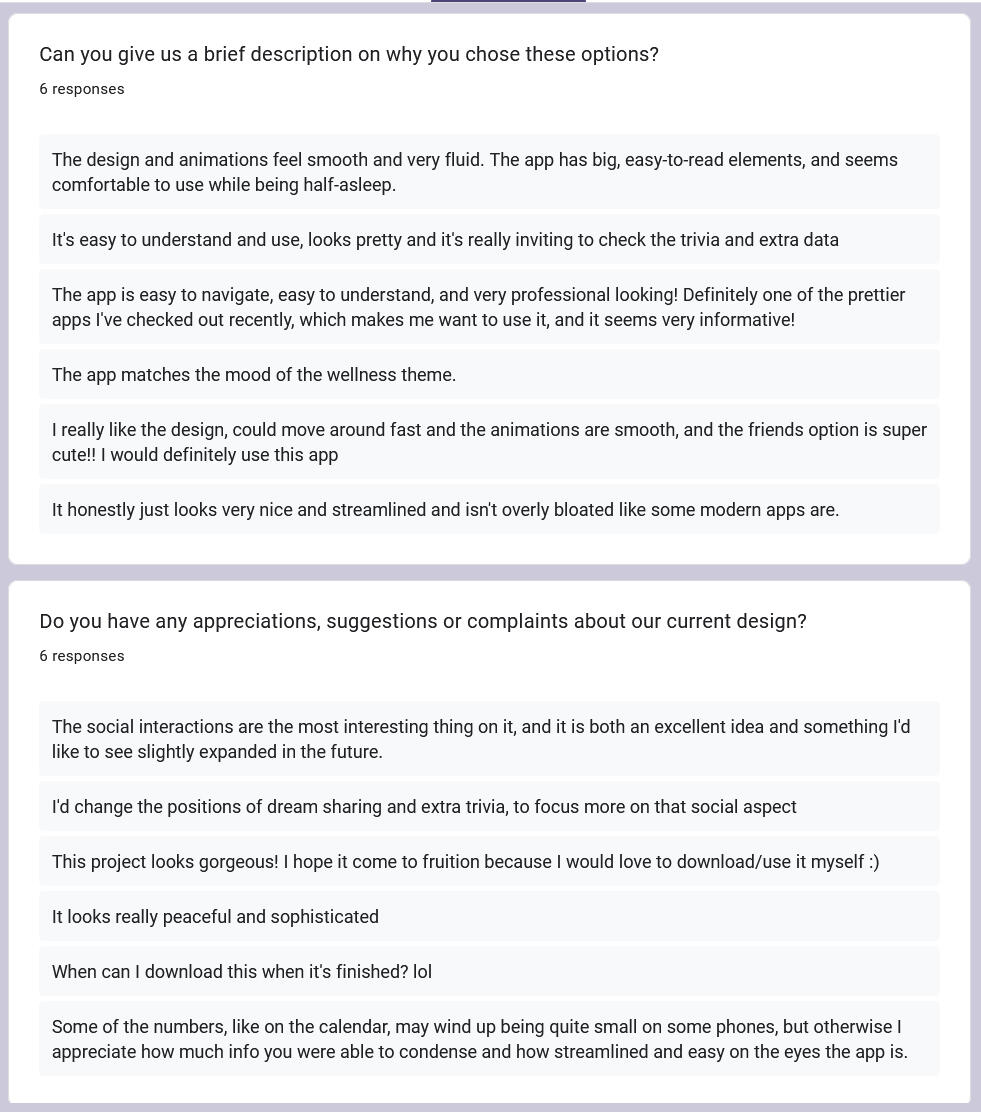
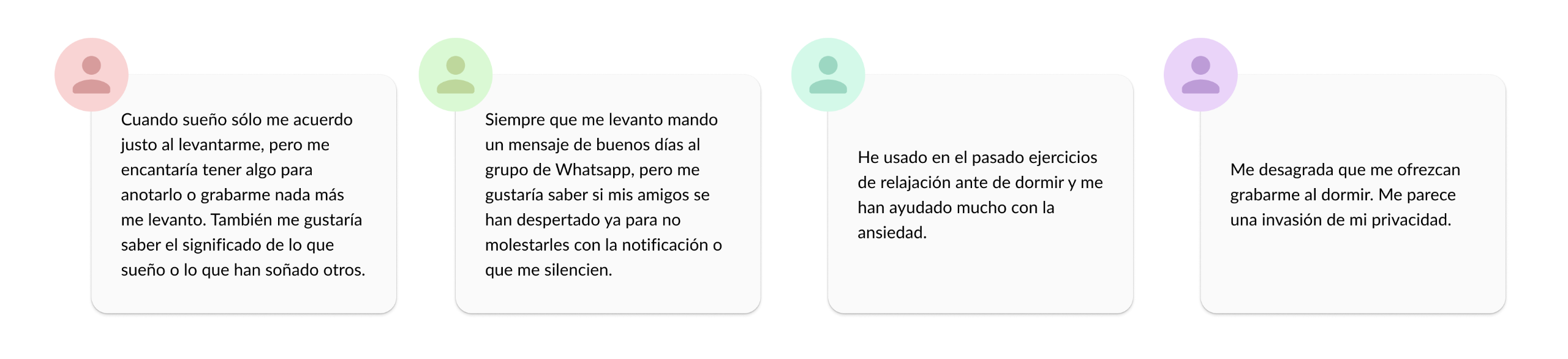
Aunque la duración del proyecto era limitada, mi compañero y yo queríamos llevar el desarrollo de la APP lo más lejos posible, así que además de finalizar el prototipo de alta fidelidad en tiempo, queríamos también saber las opiniones del prototipo una vez realizado. Si bien es cierto que la muestra para este segundo test fue limitada, pudimos recoger información relevante para los pasos a futuro.Para ello, llevamos a cabo un test de deseabilidad (desirability test) entre algunos de los usuarios que pudieron probar la aplicación, y recogimos no solo las palabras más asociadas con la APP, sino también el feedback directo realizando entrevistas a los participantes aleatorios que pudieron probar nuestro prototipo.Algunas de las frases que recogimos durante el testeo fueron las siguientes:
El diseño y las animaciones son suaves y muy fluidos. La aplicación tiene elementos grandes y fáciles de leer, y parece cómoda de usar mientras se está medio dormido.
Me encanta el diseño, las animaciones son muy fluidas y puedes moverte rápido en ella, ¡y la opción de amigos es super cuqui! Definitivamente sería una aplicación que utilizaría.
Las interacciones sociales son la parte que más me interesa. Creo que es una idea interesante que me gustaría ver expandida en un futuro.
Algunos números, como los del calendario, puede que sean un poco pequeños en algunos teléfonos, pero en cualquier caso puedo apreciar que habéis condensado toda la información posible, y la aplicación es directa y agradable a los ojos.
Aunque estabamos bastante satisfechos con el recibimiento de la APP, sí que anotamos algunos apartados a mejorar importantes para que la aplicación estuviera aún más completa en su versión de lanzamiento:
Estructura de la información: en las secciones de más volumen de información, como es el apartado de artículos médicos, es importante añadir filtros y sistemas de búsqueda, o incluso una opción para marcar como leídas aquellas que ya se hayan consultado.
Otros dispositivos: debido a la fecha ajustada de entrega para este primer prototipo no pudimos desarrollar pruebas en dispositivos con otras resoluciones y proporciones para asegurarnos de que se podía visualizar correctamente en cualquier viewport.
Mejora de microinteracciones: algunas pantallas requerían mejor indicativo de su funcionamiento, como es el caso de la pantalla de inicio. Deslizar a derecha o izquierda no quedaba claro, algo que podía solucionarse fácilmente con una animación que incitase al usuario a realizar el movimiento de swipe.
Conclusiones
Este proyecto fue un desafío debido al poco tiempo disponible para realizar todo un proceso de diseño de producto: desde la elección del mercado en el que nos ibamos a centrar, hasta un prototipo de alta fidelidad, incluyendo animaciones. Además de las limitaciones en la fecha de entrega ajustada, también nos encontramos con la dificultad de encontrar personas que estuviera dispuestas a participar en el testeo de la aplicación, especialmente con los primeros conceptos; el low fidelity era demasiado abstracto para aquellas personas con una baja alfabetización digital, y aunque nos hubiera gustado alcanzar un público más grande, tuvimos que decantarnos por personas más techies que pudieran visualizar el uso de la aplicación y que hubieran tenido contacto con otras similares desde el principio.Durante el proceso de desarrollo nos dimos cuenta de múltiples puntos en los que teníamos que mejorar, como era el caso de la fluidez de la navegación con los botones de volver atrás, diseñar el proceso de añadir amigos a la aplicación y gestionar el sistema de notificaciones. También notamos errores diversos de diseño, como era preguntar la hora de dormir al despertar, en lugar de guardarla automáticamente al hacer click con un botón. La accesibilidad tampoco fue una de nuestras prioridades por falta de tiempo, aunque sí nos habría gustado incluirlo desde el principio.Creo que fue un experimento interesante, y definitivamente me gustaría seguir apostando por crear más aplicaciones que tengan un componente social desde un punto de vista optimista, y que ayuden a crear una comunidad que pueda apoyarse mutuamente, especialmente para conseguir objetivos comunes e individuales. A nivel personal, además, me he sentido muy realizada al ver la buena recepción de la aplicación y de ver que los usuarios estaban también interesados en compartir esta filosofía de diseño.
¡Gracias por tu interés!
Espero que hayas disfrutado de leer acerca de este proyecto ♥
¿Te queda alguna duda? ¿Te gustaría saber más?Puedes contactar conmigo enviando un correo a [email protected] o utilizando mi formulario de contacto
Yaiza Rodríguez - 2025
neoIKIGAI
Rediseño de una plataforma de generación de cuestionarios para el análisis competencial y de intereses y la orientación profesional.
Todos los elementos mostrados son propiedad de Escuela de Conkistadores S.L.
| Rol | Fecha | Plataforma | Entregables | Herramientas |
|---|---|---|---|---|
| Lead Product Designer | Junio 2024 | Web, Android | Detección de necesidades, arquitectura de información, prototipado, entregable para desarrollo, testing | Figma |

Resumen del proyecto
neoCK, empresa tecnológica enfocada en el desarrollo de software para la educación, orientación y entrenamiento de soft skills, ofrece un servicio de diagnóstico de orientación profesional a través de cuestionarios. Sin embargo, la plataforma está anticuada y la sostenibilidad del proyecto a largo plazo se tambalea.Como Product Designer mi propósito es realizar el rediseño integral de la plataforma, desde la arquitectura de información y funcionalidades básicas hasta la modernización de estética y visualización, mejorando los tiempos y consistencia de los proyectos.Integrantes del proyecto: project manager, diseñadora de Producto, dos programadores de FrontEnd y un programador de BackEnd.
El desafío
neoCK cuenta con diversas aplicaciones dentro de su suite de herramientas que ofrece a sus clientes: neoIKIGAI, neoKAIZEN, neoSKILLS... La mayoría de ellas son herramientas orientadas a la venta de productos en proyectos de orientación profesional y entrenamiento de soft skills. Estas aplicaciones se utilizan tanto para entidades privadas como públicas, y en usuarios de todo tipo, desde alumnos de colegio hasta profesionales con recorrido que buscan un cambio en el sector.
Hasta el momento, las herramientas eran completamente independientes, mayormente apoyadas por el diseño de neoIKIGAI, que se encargaba de la gestión de la mayoría de proyectos de orientación y diagnóstico mediante el uso de cuestionarios, ya que era el punto en común entre varias de las herramientas. Esta herramienta, sin embargo, cuenta con una serie de problemas asociados debido a su antigüedad:
Deuda técnica: la aplicación es actualmente es un "monstruo de Frankestein" de mejoras que se han ido aplicando a modo de parches debido a los diferentes requisitos de proyectos con clientes. Ejemplo: el cliente X solicita un cuestionario que en lugar de 5 competencias tenga 8. Esto implica una imposibilidad de escalabilidad y mantenimiento a largo plazo.
Diseño desfasado y poco accesible: tanto los usuarios a nivel interno, como los propios usuarios finales de la herramienta acusan la falta de un aspecto más moderno, así como mejoras de calidad, como la posibilidad de gestionar usuarios de una manera más rápida y sencilla.
Login y registro: por las limitaciones técnicas de la base de datos, los usuarios no pueden registrarse con un mismo correo para varios proyectos de forma simultánea, lo cual implica la creación de correos temporales o la eliminación de datos. Además, el acceso a herramientas se da desde urls no centralizadas en ninguna página de inicio.
Responsive: el acceso a la herramienta, especialmente para los participantes que acceden a ella en el uso de algunos proyectos, no puede realizarse desde dispositivos móviles, lo cual supone un problema para la visualización de determinados proyectos.
Debido a todo lo anterior, y sumado a algunos puntos de dolor más, neoCK se planteó la posibilidad de crear una herramienta de acceso centralizado (SAC), llamado neoTOOLS. Esto, sumado a un rebranding completo del kit de herramientas, permitiría a los todos los usuarios, tanto internos como externos, acceder a una única herramienta de gestión, dejando neoIKIGAI como una herramienta especializada.
Conociendo a los usuarios
Partiendo de la hipótesis de los perfiles planteados, se realizaron entrevistas con focus group representativos de cada uno de los roles. El objetivo con dichas entrevistas es consultar, a grandes rasgos, cómo se enfoca la experiencia con los productos de neoCK y la detección de oportunidades y mejoras, generando información cualitativa acerca del verdadero uso de la APP y de los puntos de dolor principales en su uso.
Se planteó la posibilidad de realizar una sesión de co-creación y diseño con los usuarios finales, pero por limitaciones de tiempo y recursos, se descartó la idea, optando por sesiones de brainstorming internas que posibilitasen una primera versión de la plataforma sobre la que trabajar lo antes posible.
Las project manager, administradoras encargadas de llevar a cabo la coordinación y gestión de proyectos expresaron frustración por la falta de una visión general consolidada de los proyectos y la dificultad para gestionar los permisos de los usuarios. Los proyectos requerían un registro complejo en cada caso, especialmente debido a la privacidad de participantes menores de edad en escuelas, en proyectos con un gran volumen de usuarios.
Los clientes y facilitadores encontraron mejorable el seguimiento del progreso del proyecto y pedían mejoras en la entrega de informes para una justificación de proyectos más rápida, permitiendo descargas masivas en proyectos con un volumen alto de participantes.
Los participantes señalaron falta de claridad en las instrucciones de algunas de las herramientas, y la dificultad para acceder a los recursos del proyecto. Un hallazgo clave fue la inconsistencia en la interfaz de usuario entre las diferentes herramientas de neoCK, lo que generaba confusión y una curva de aprendizaje pronunciada.
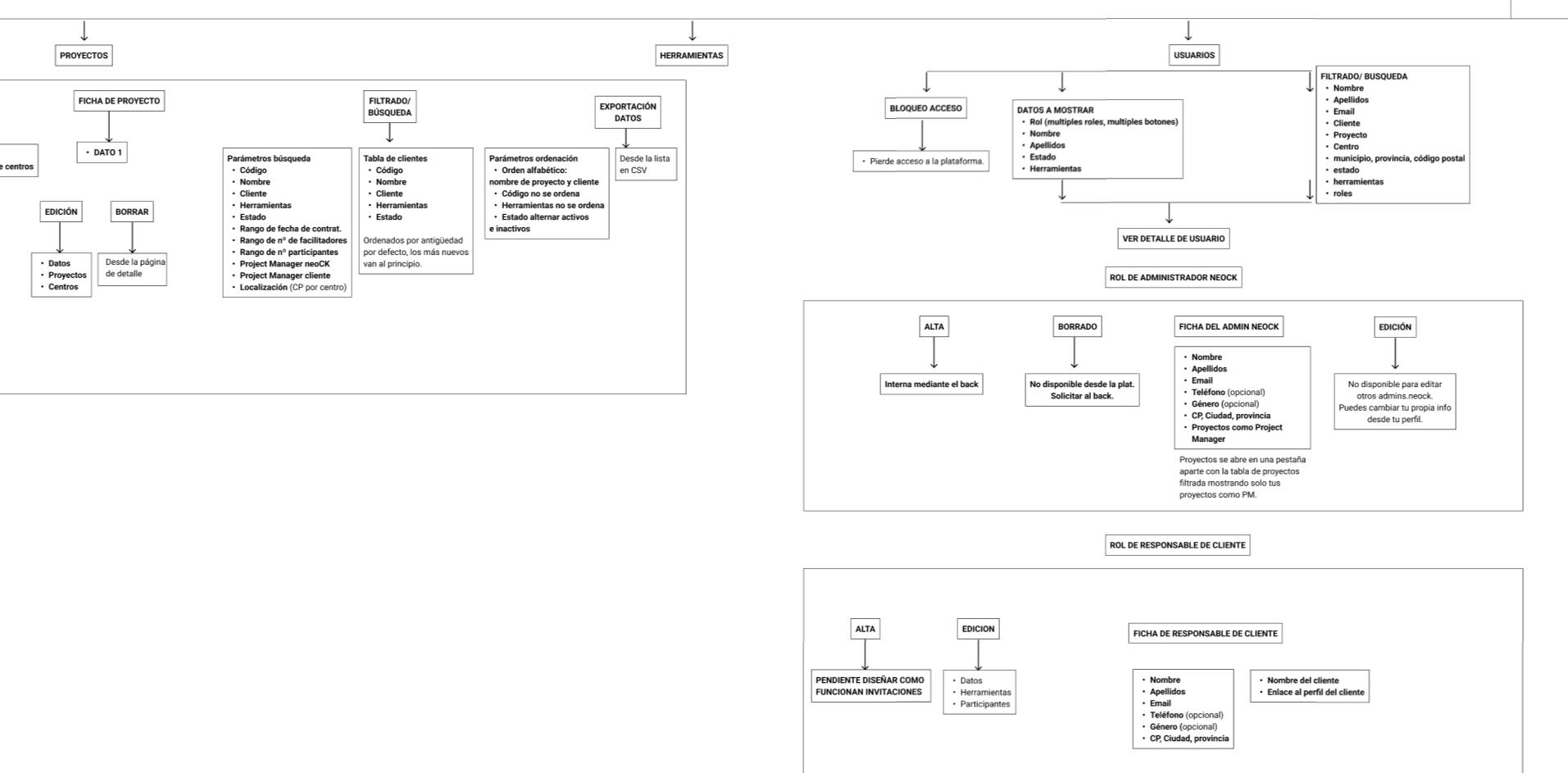
Reestructuración de la información
Otro de los proyectos en los que participé como diseñadora principal en neoCK fue neoTOOLS, la plataforma de login único para la gestión de proyectos de neoCK que mencioné antes. Desde su concepción, ya tuve en cuenta para la estructuración de la base de datos y la arquitectura el hecho de que íbamos a tener que integrar herramientas como neoIKIGAI en su base de datos, ya que la antigua organización era demasiado caótica y poco consistente para integrarla directamente. Para que el nuevo neoIKIGAI funcionase era necesario crear una nueva jerarquía de la información, analizando el producto desde cero y planteando una estructura en la que todos los proyectos partiesen de una plantilla de cuestionario sobre la cual realizar modificaciones. Al hacerlo de esta manera reducíamos el tiempo que se tardaba en configurar un nuevo proyecto, generábamos consistencia y facilitábamos el flujo de trabajo.
Esta nueva arquitectura planteó lo siguiente:
Estandarización de proyectos: los proyectos deben tener una jerarquía de carpetas, donde el "cliente" es la unidad sobre la que se trabaja. Previamente, se generaban clientes para cada proyecto, duplicando incluso el contacto, lo cual generaba problemas de acceso y registro.
División de roles: los roles se dividirán en Administrador (gestión interna), cliente (persona representante de la empresa contratante), facilitador (persona encargada de la supervisión de los usuarios finales), participante (usuario final). La plataforma permitirá acceder a diferentes funcionalidades y diseño según el rol.
Rediseño visual: se analizan todos los problemas de accesibilidad de la plataforma, así como se acompaña al equipo de Marketing para realizar un rediseño de logotipos e identidad visual.
Creación de proyectos: se redefine el proceso de registro y creación de proyectos, haciendo uso de un sistema estandarizado que permita la gestión de las personas Project Manager en los proyectos de forma autónoma y que permita la modificación de otras personas dentro del marco de administración de la empresa.
Comparativa
Utilizando como base el sistema de diseño de Material UI y los elementos de branding de neoCK, creamos una nueva apariencia para la aplicación, manteniendo la simplicidad de la antigua, pero modernizándola. Además, se mejoró la navegación para crear proyectos, editarlos y supervisarlos. A continuación muestro algunos de los ejemplos del rol administrador:
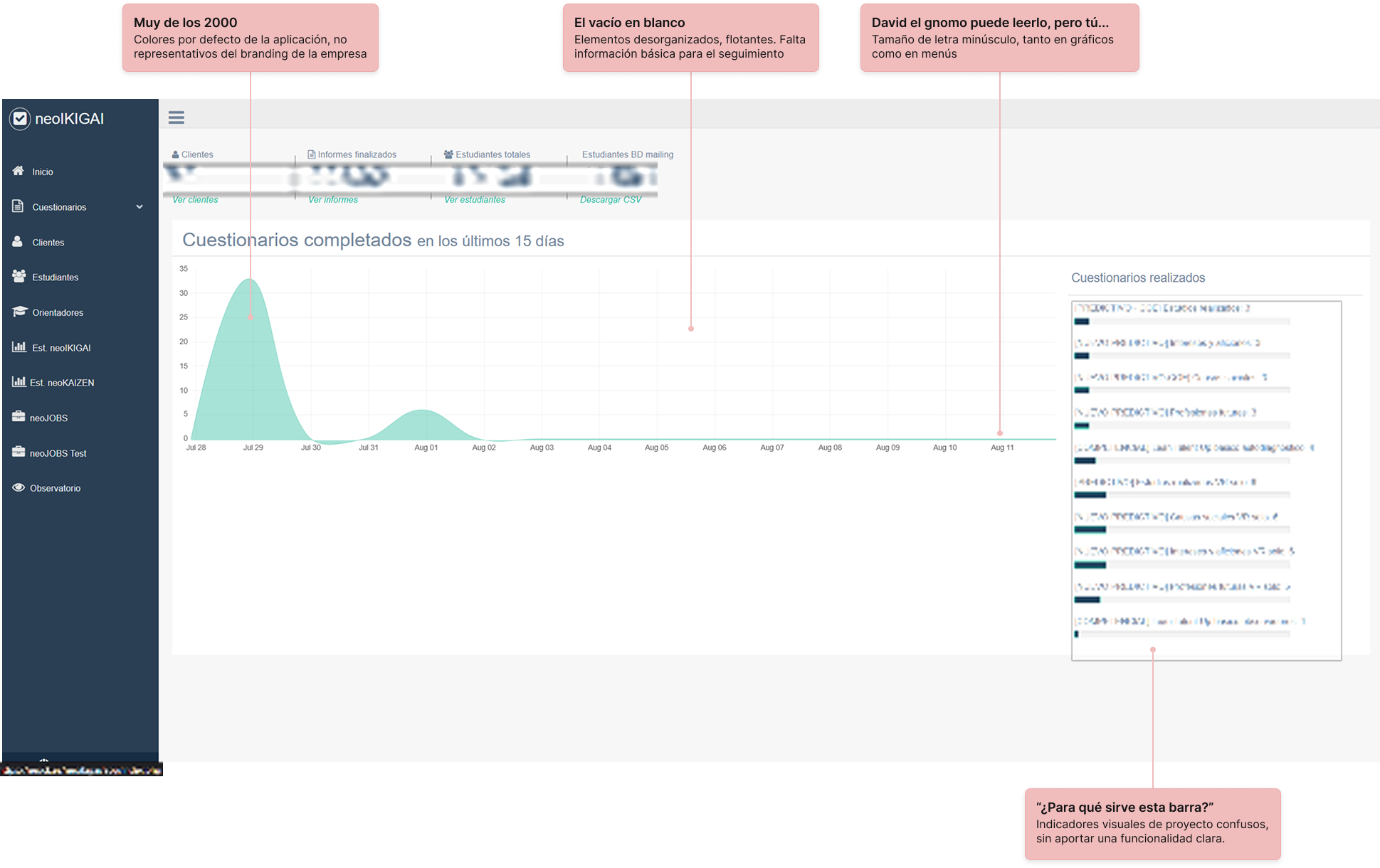
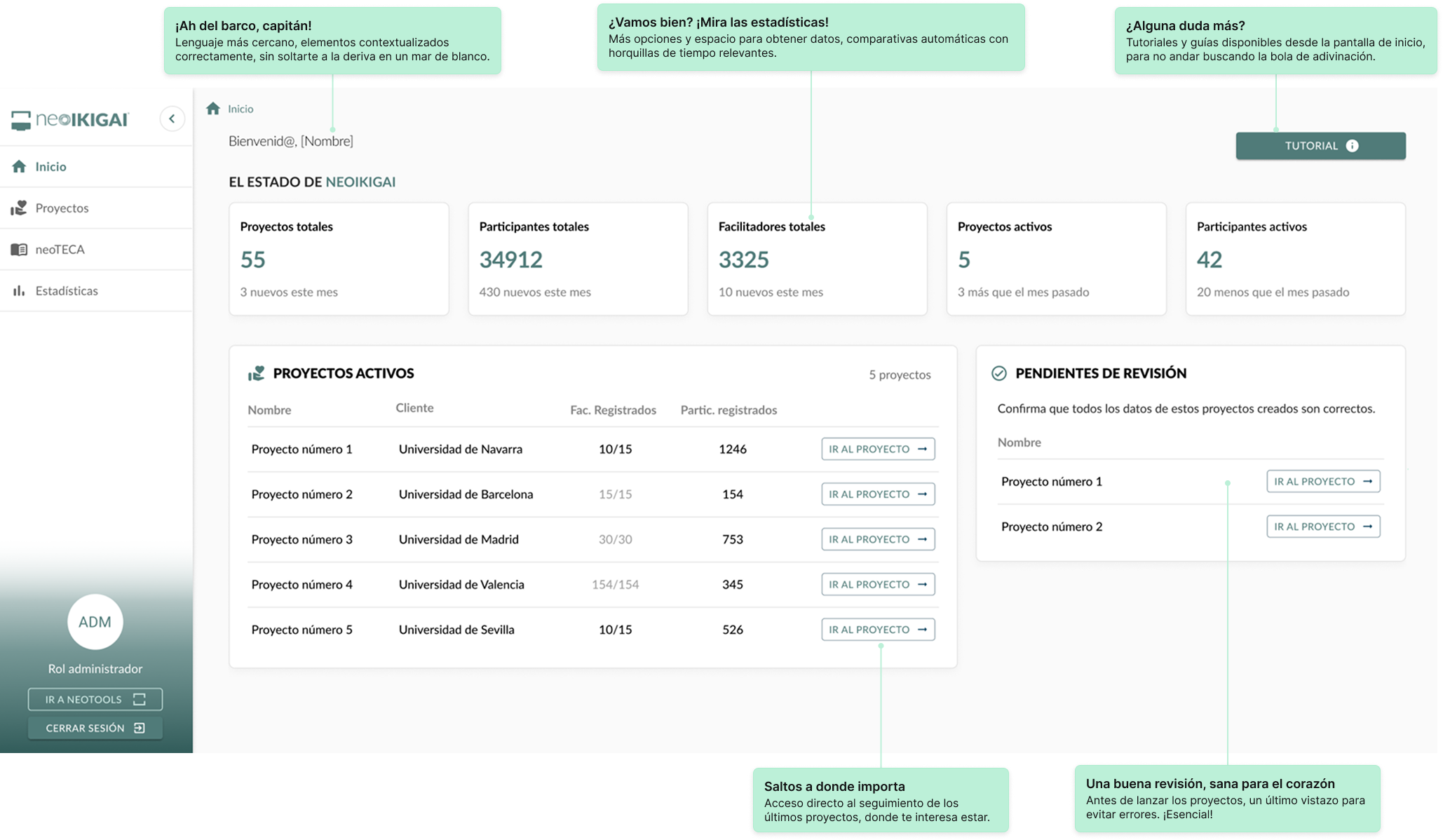
♦ INICIO
En la pantalla de inicio ahora se presentan estadísticas de manera más ordenada. Se aprovecha mejor el espacio, haciendo uso de una organización tipo bento para mostrar no solo las estadísticas a nivel general, sino los últimos proyectos que se han generado, con seguimiento del registro de facilitadores y proyectos pendientes de revisión por parte de las project manager. El menú lateral ocupa más espacio, pero tiene menos elementos (se han subdividido las herramientas para no mezclar funcionalidades).
ANTES
DESPUÉS
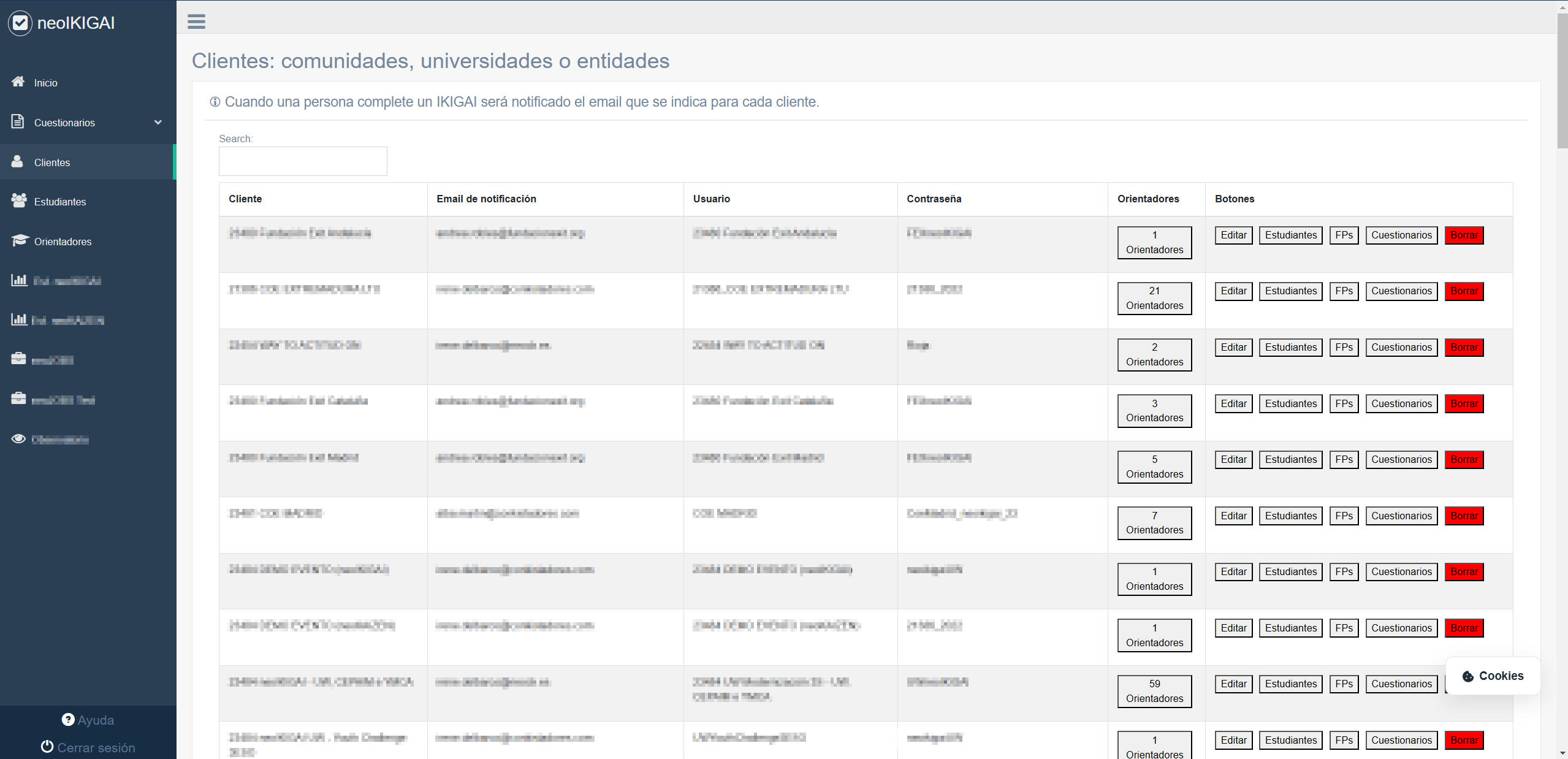
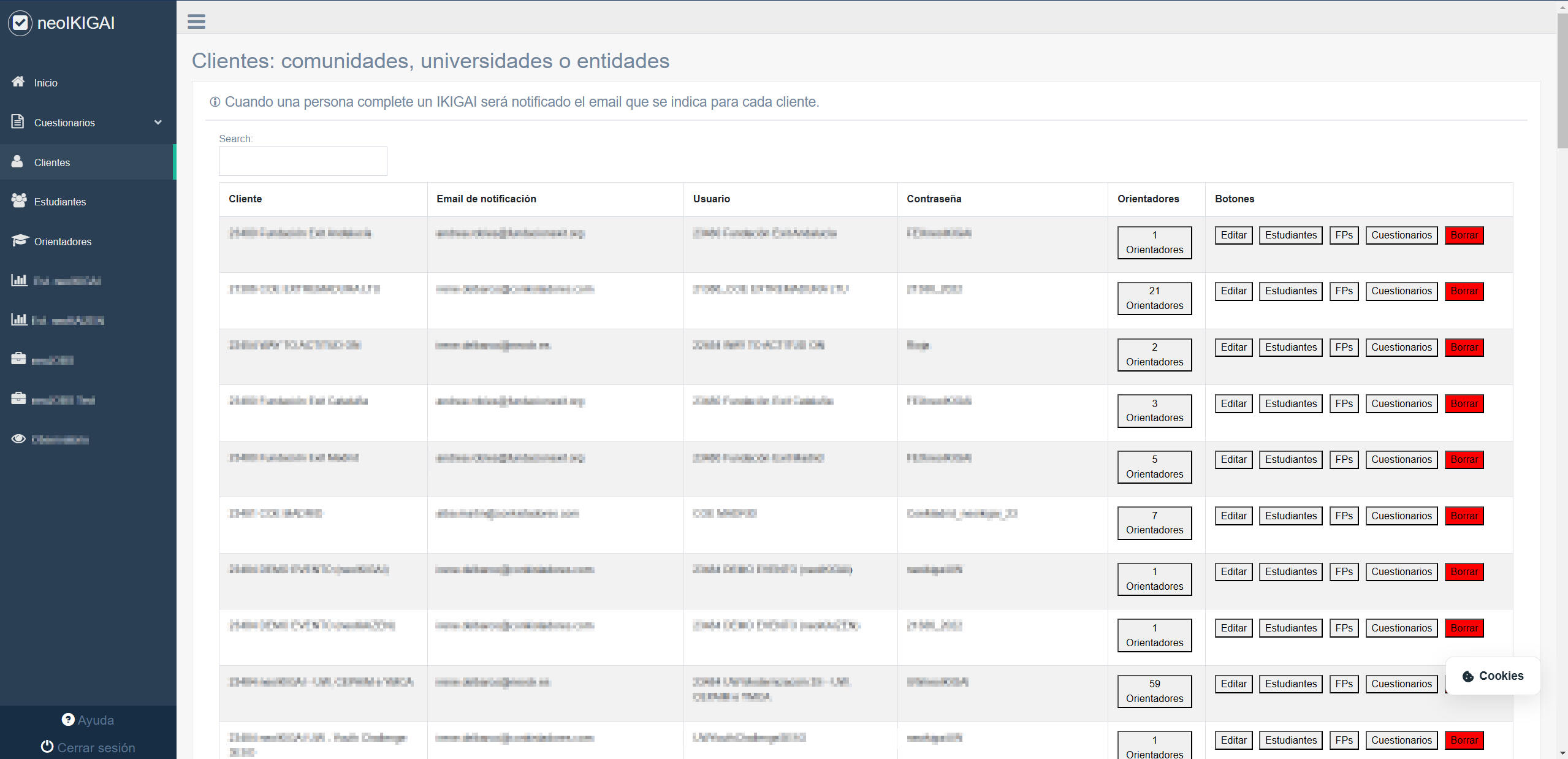
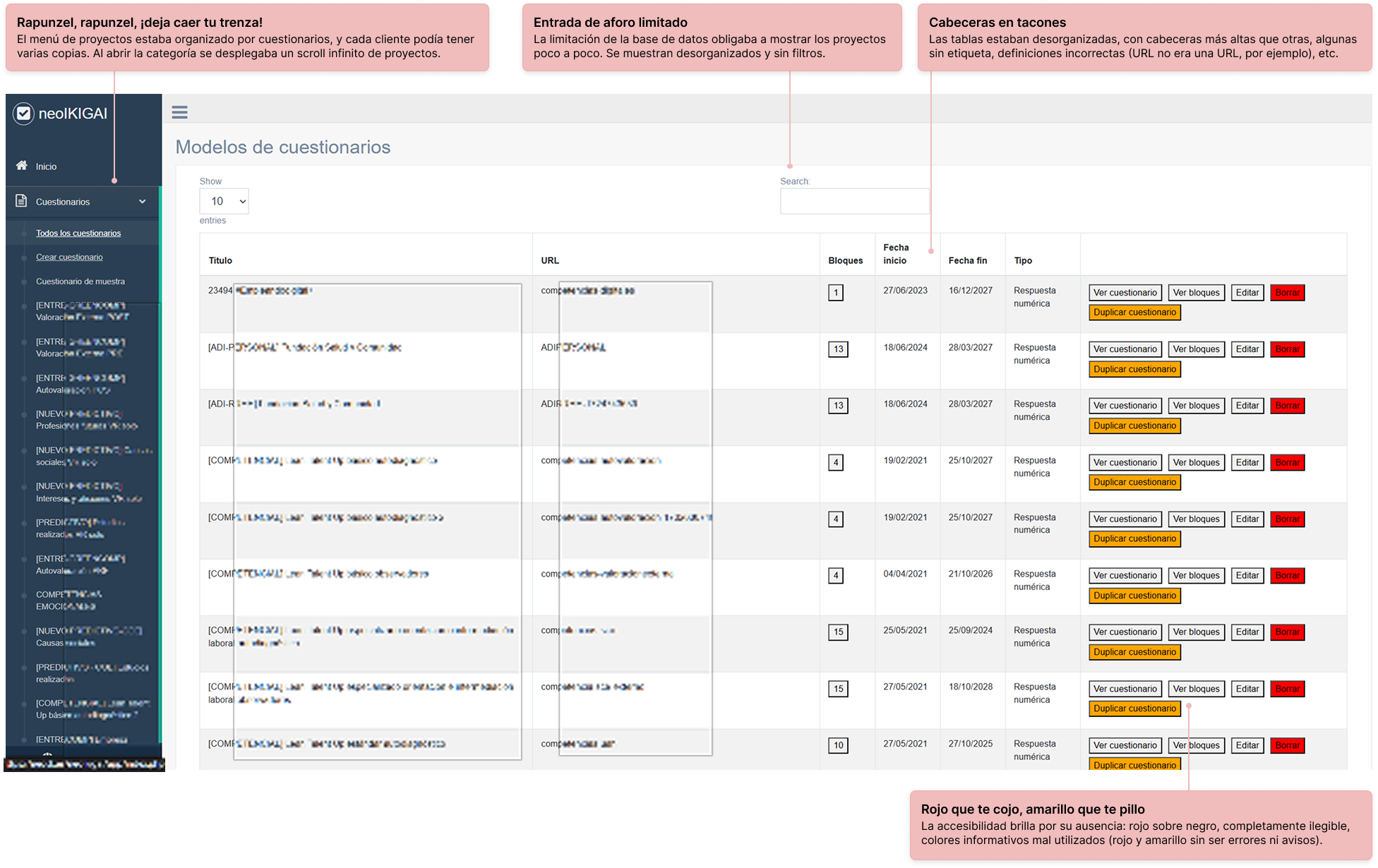
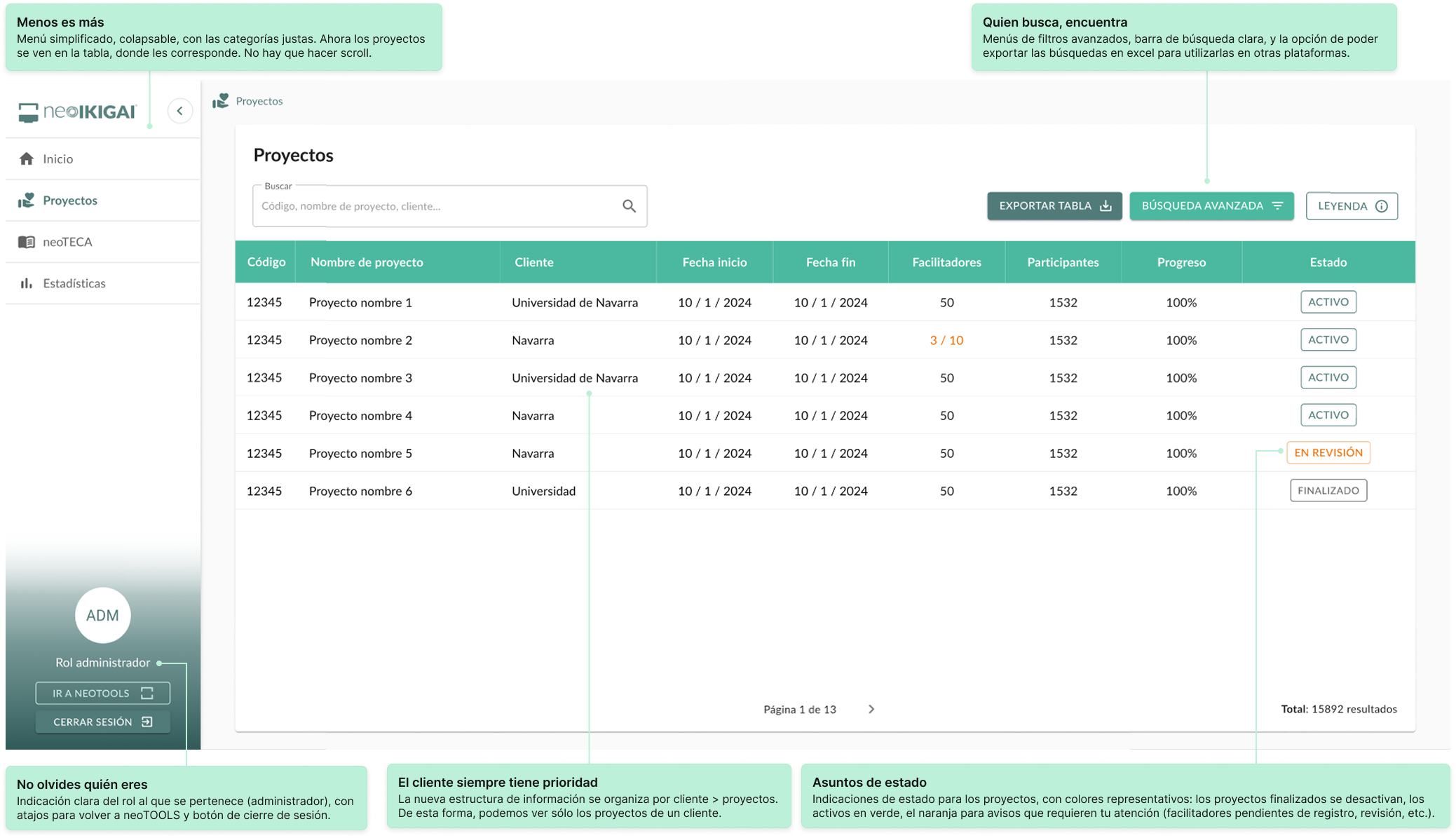
♦ PROYECTOS
En la pantalla de proyectos la disposición de los elementos en la tabla ha cambiado radicalmente. Antes se generaban proyecto individuales, sin ninguna agrupación (duplicando el cliente y dificultando la búsqueda). Ahora, agrupamos los proyectos por cliente en nuestra aplicación neoTOOLS, los cual nos permite asignar varios proyectos al mismo cliente y realizar búsquedas con más precisión.Además, cambiamos el aspecto visual y estructuramos una mejor diferenciación entre código de proyecto, nº de participantes y el estado del proyecto. Todos los menús de modificación se encuentran al ver el detalle del proyecto, ya que la eliminación de proyectos se realiza desde la plataforma de gestión. Permitimos además, descargar una tabla con la correlación de todos los proyectos en caso de que se quiera utilizar de forma externa.
ANTES
DESPUÉS
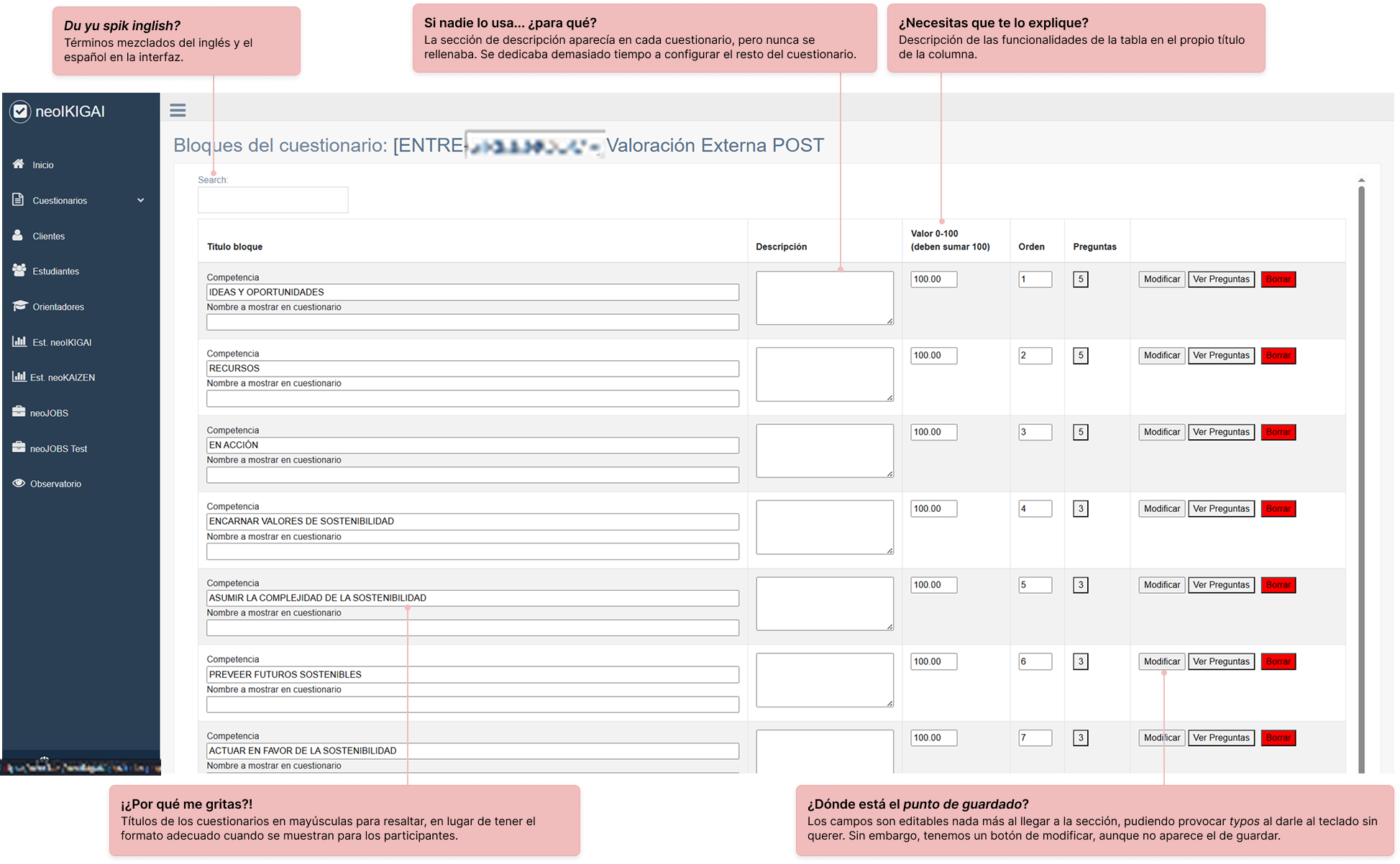
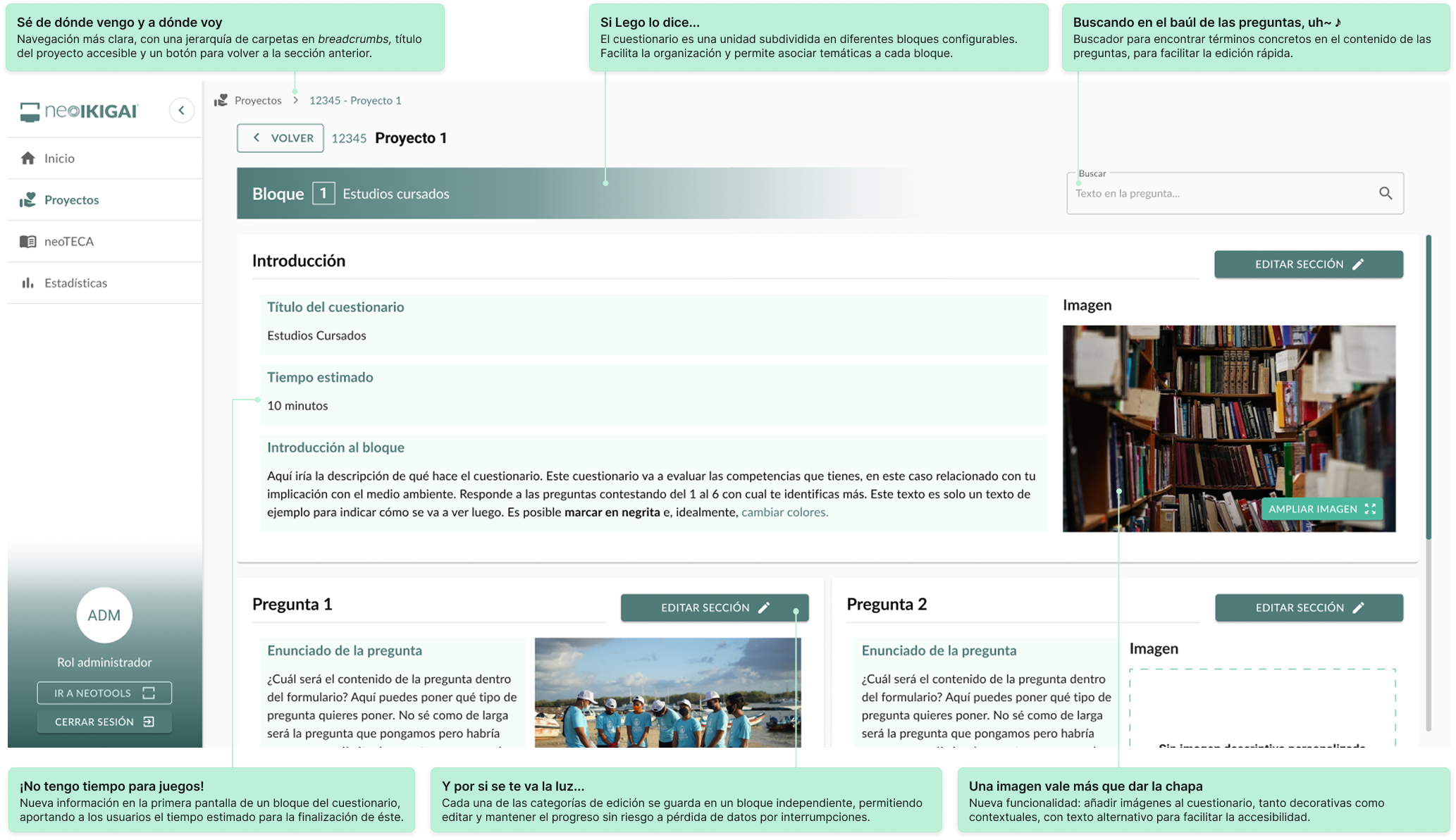
♦ CUESTIONARIO - configuración
Modificar el cuestionario en la versión antigua era caótico. Para poder acceder a la pantalla teníamos que atravesar varios menús poco intuitivos, y al llegar nos encontrabamos de bruces con un formulario denso y sin estructura.Ahora tenemos un diseño coherente con la propia estructura del cuestionario: pregunta a pregunta para guardar el progreso sin perder información, con los datos generales separados de las preguntas individuales, y además la nueva funcionalidad de añadir fotos y descripciones.
ANTES
DESPUÉS
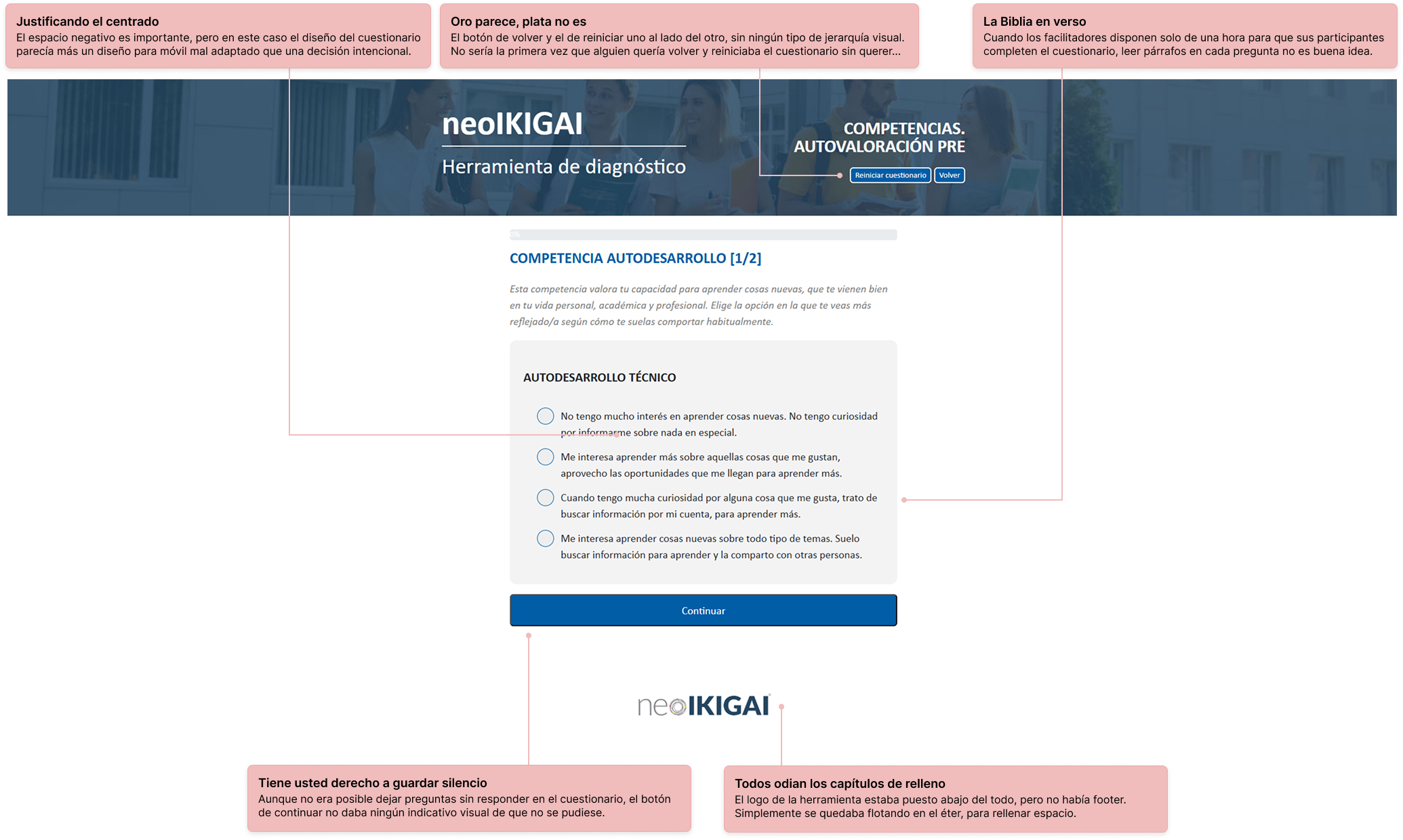
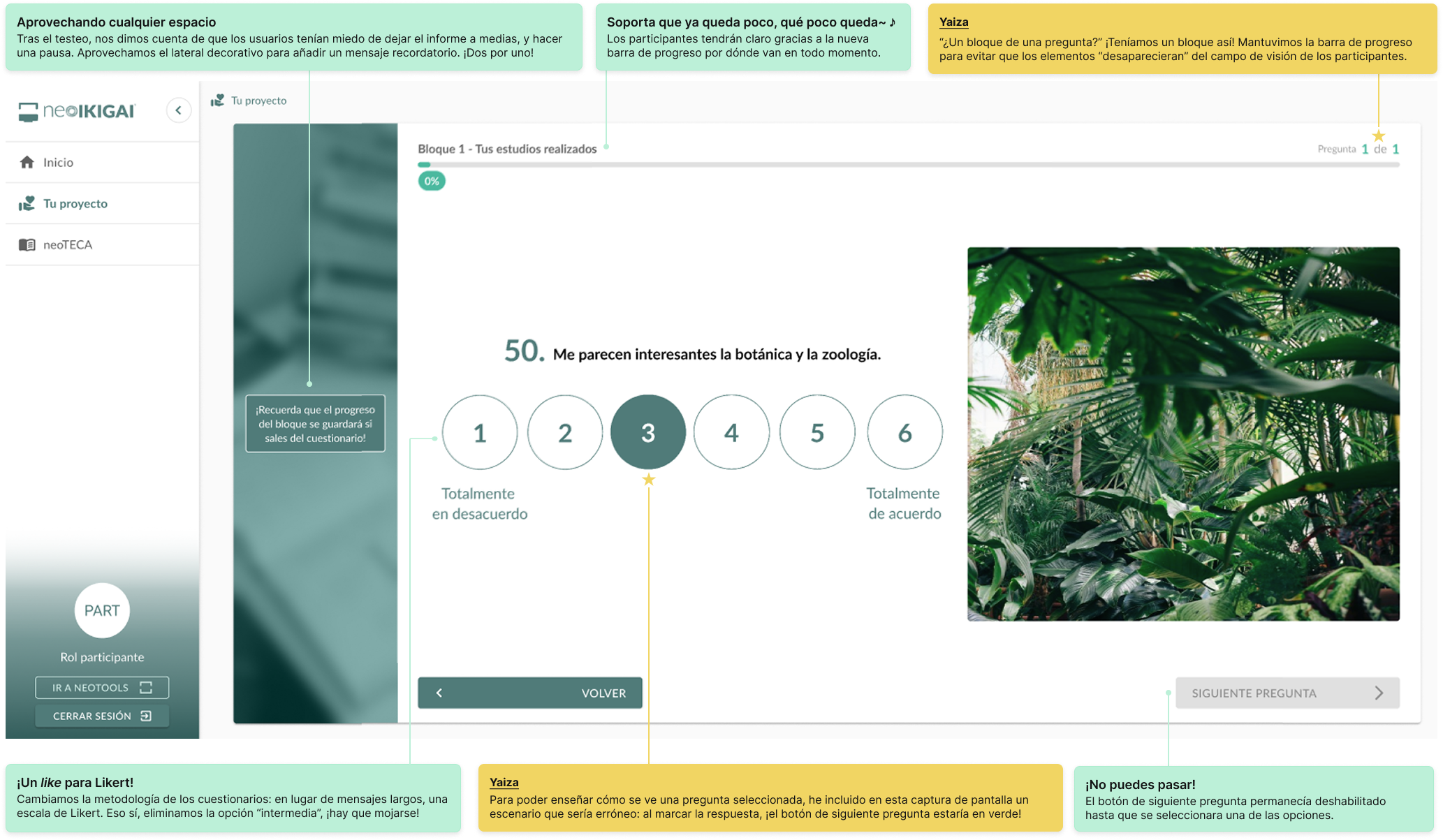
♦ CUESTIONARIO - Preguntas
¿Y el cuestionario en sí? También necesitaba un cambio urgente. El diseño estaba desfasado, apretado al centro y con muchísimo más texto del que daba tiempo a leer en experiencias con límite de tiempo. Se adaptó el nuevo diseño a un formato que permitía adaptarse a móvil de forma más sencilla (botones grandes, paneles flexibles), y se añadieron indicadores visuales más claros del progreso. Además, se modificó el sistema de evaluación, utilizando una escala de Lickert adaptada, que permitía la estandarización de las puntuaciones y una experiencia mucho más rápida para los participantes.
Antes
DESPUÉS
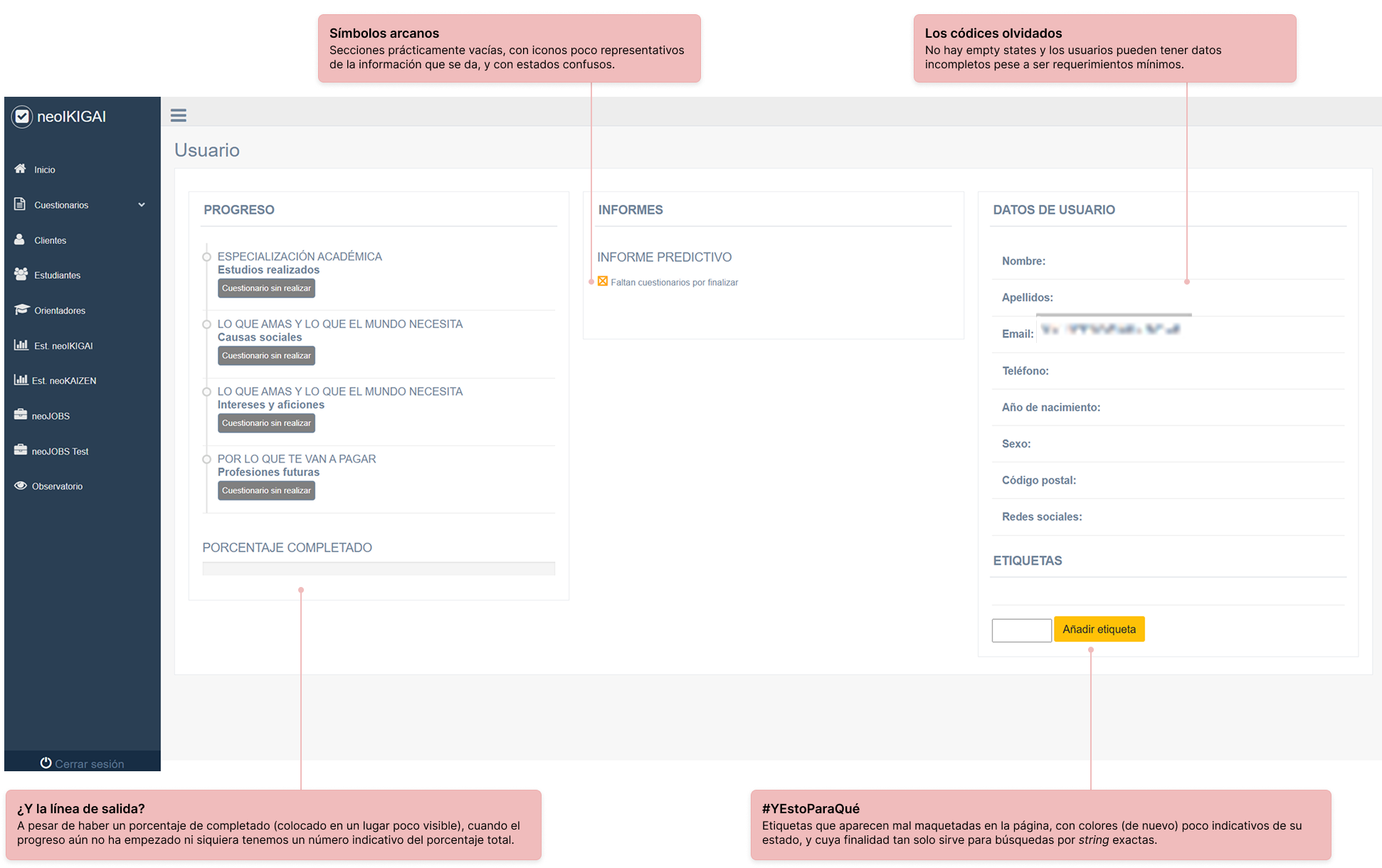
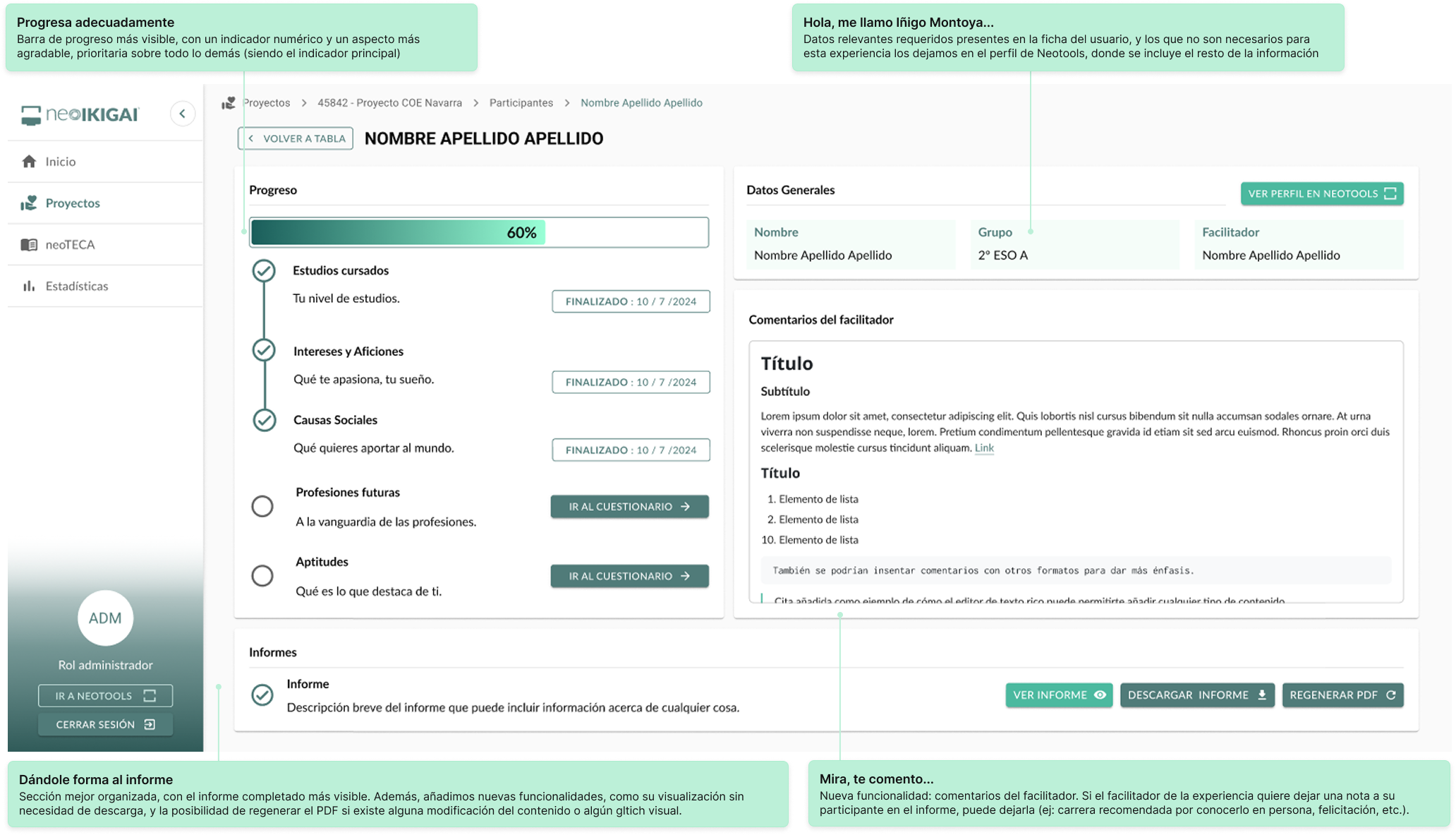
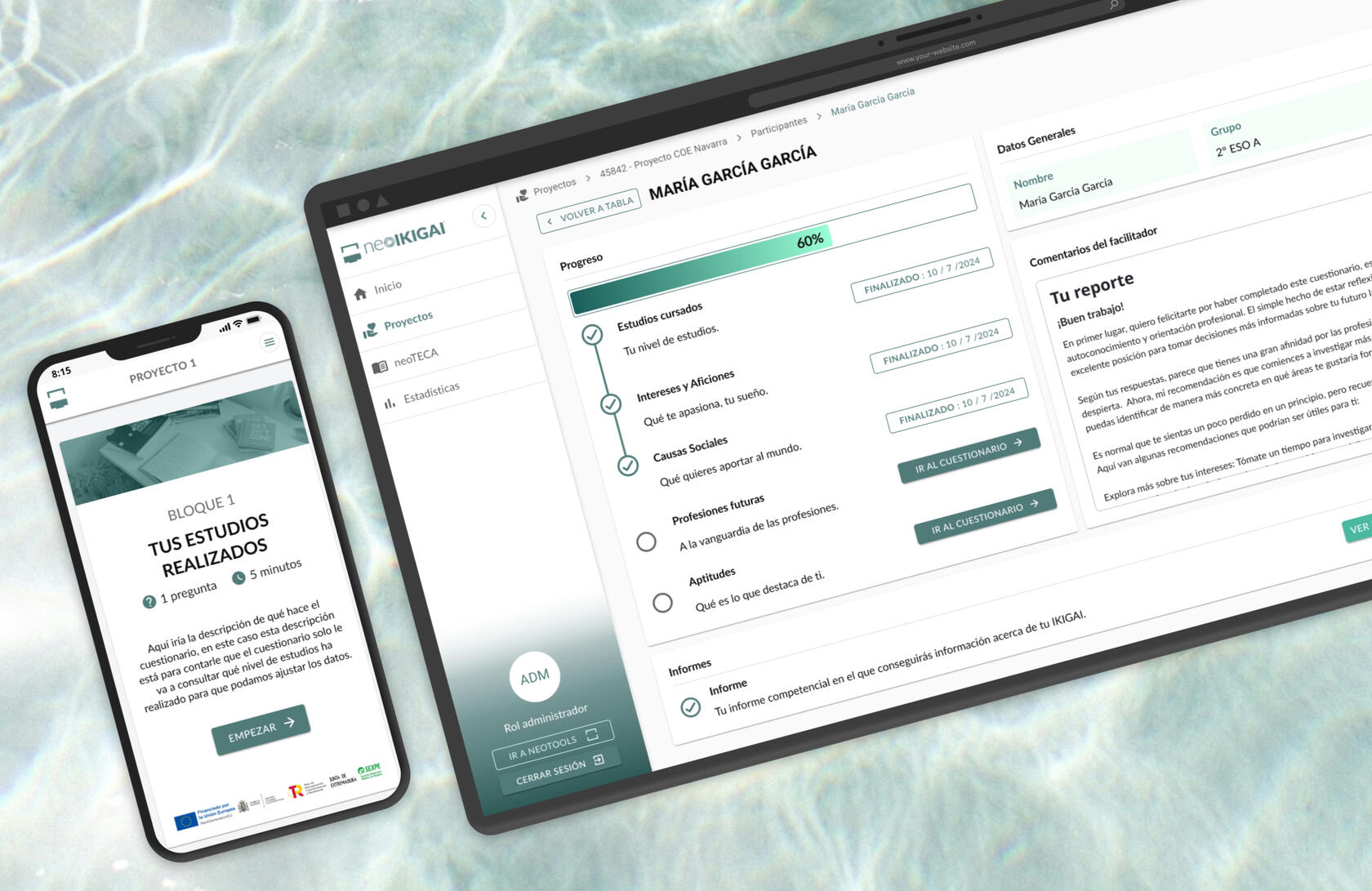
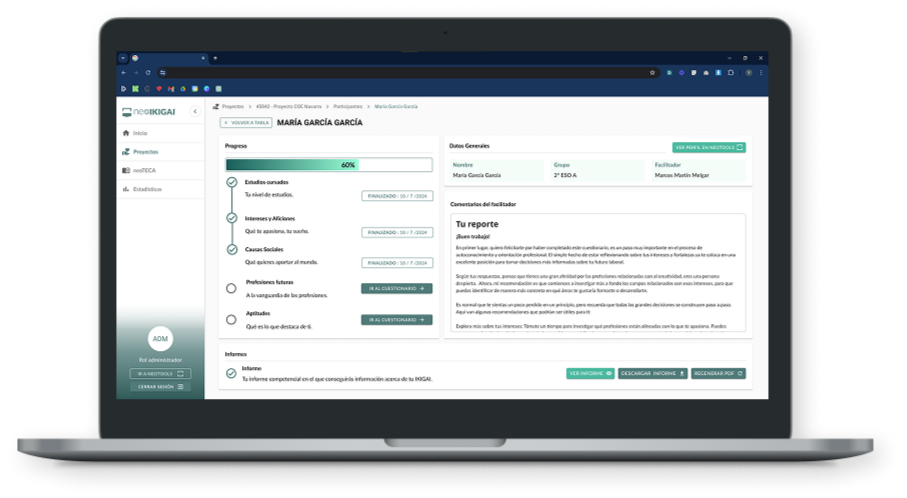
♦ SEGUIMIENTO DEL USUARIO
Para los facilitadores de la experiencia era esencial poder realizar un seguimiento del progreso de cada participante, de forma rápida y sencilla. Los profesionales de la educación tenían que gestionar proyectos con un gran volumen de alumnos en tiempo reducido. Es por ello que el panel de seguimiento del usuario era una de las partes que más atención necesitaba.
Antes
DESPUÉS
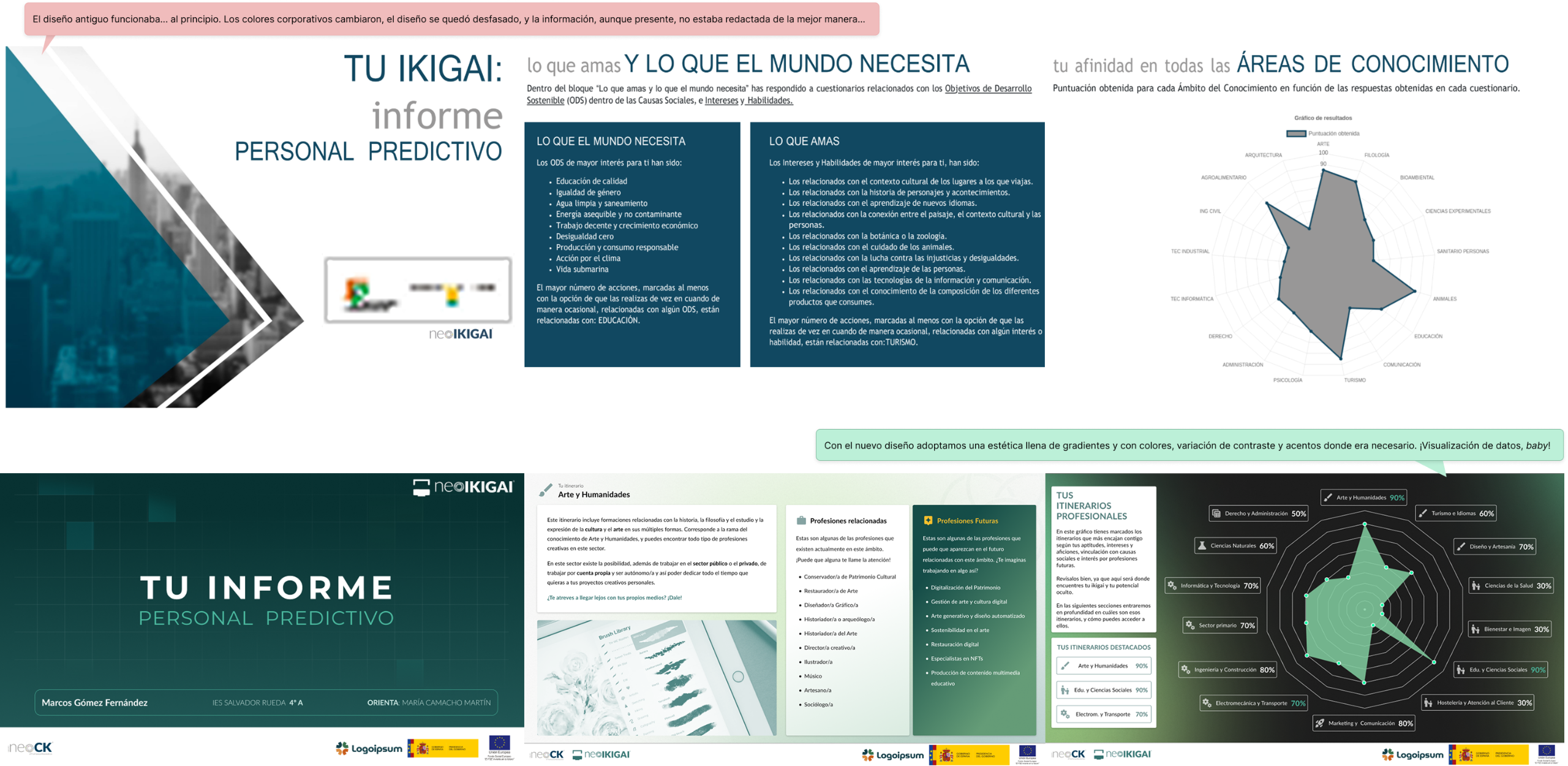
♦ INFORME
Al finalizar la experiencia los participantes reciben un informe en el que se les dan los resultados del cuestionario en el que se detalla cuáles son las carreras profesionales con las que tienen mejor encaje. Como parte de la experiencia de neoIKIGAI, era importante también rediseñar el informe: se modificó todo el aspecto visual para incluir los nuevos colores de la marca, un lenguaje más cercano, y categorías dinámicas, como los itinerarios profesionales, que se mostraban o se ocultaban según los resultados del participante.
impacto y planes a futuro
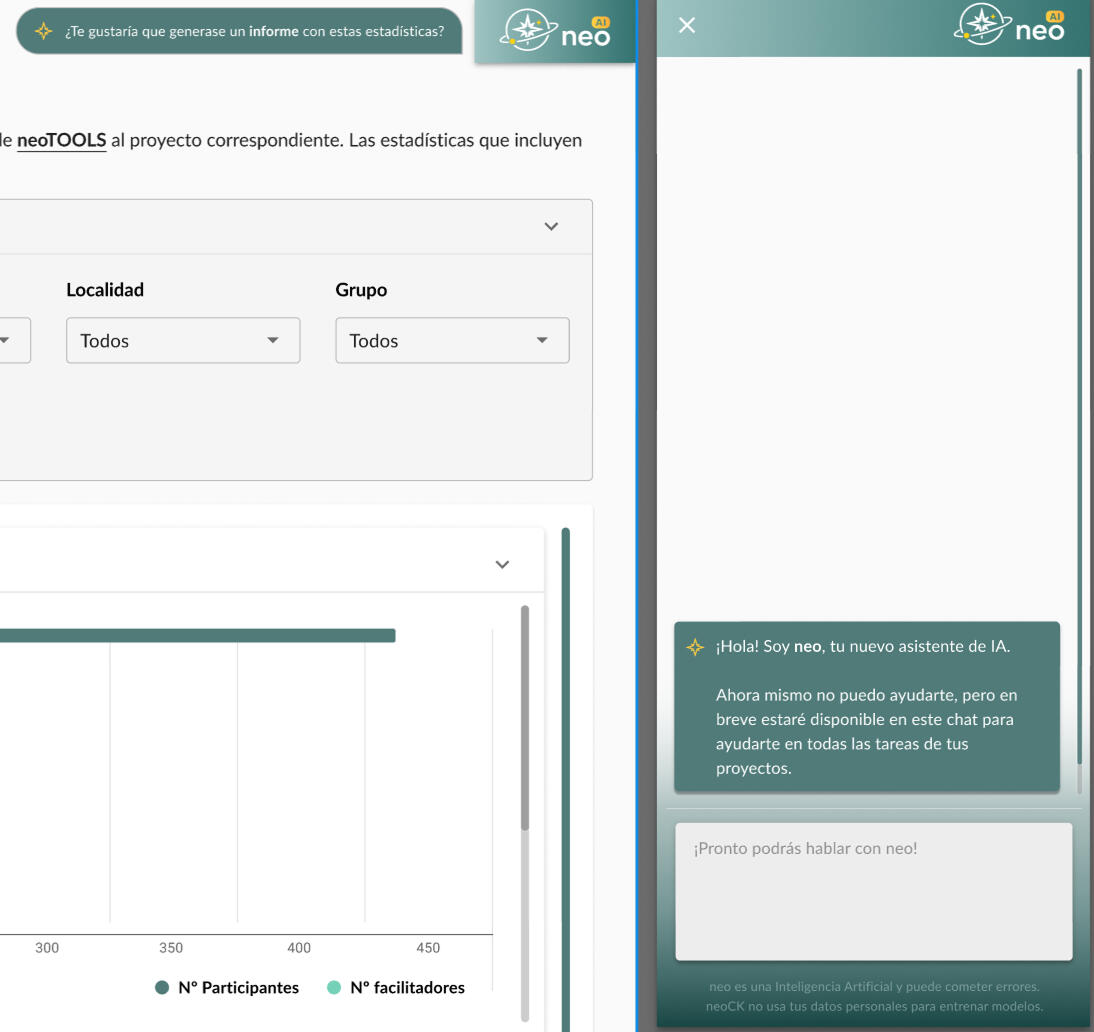
La optimización de la plataforma no solo mejoró su aspecto visual, sino también la eficiencia de su uso, la calidad de los datos extraídos de la experiencia y la variedad de nuevas funciones que permitieron, tanto a las personas responsables de llevar el seguimiento de los participantes como a los propios participantes, realizar todo el proceso en menor tiempo y con mayor facilidad.Tras realizar el prototipado se procedió al desarrollo de la plataforma, que ya está disponible para su uso. Los usuarios reportan una mejora de calidad de vida sustancial con respecto a la anterior versión, especialmente los administradores de la plataforma, que ahora pueden preparar los proyectos con mayor velocidad, generando proyectos de forma más efectiva.El desarrollo, eso sí, no finaliza aquí. Ya se ha planteado una versión 2.0 en la que se incluirán funciones de IA: un chatbot con IA conversacional que permitirá a los usuarios realizar múltiples solicitudes, dede la creación de informes que resuman las estadísticas y permitan la justificación de proyectos, hasta la creación de planes de estudio personalizados según la localización geográfica de los participantes.
conclusiones

Fotografía tomada en una de las sesiones de neoTOOLS en un instituto
Este proyecto ha sido un reto que ha requerido meses de trabajo, investigación y desarrollo. Desde el principio una de mis principales limitaciones era el poco conocimiento que tenía acerca de los procesos de orientación profesional, particularmente en FP, y el desconocimiento de las funciones y el día a día de los profesionales en el el ámbito de la orientación. Por suerte, gracias al contacto directo de neoCK con tales perfiles, tuve la maravillosa oportunidad de poder conocer y conversar con todo tipo de perfiles en el sector, lo que me permitió descubrir lo importante que era que esta plataforma funcionase lo mejor posible, evaluando todas las oportunidades de mejora que estaban a nuestro alcance.Me alegra haber podido participar en un proyecto de esta envergadura, y sobre todo, con tanto impacto social. Poder ofrecer a los orientadores una herramienta útil para su día a día es fantástico, pero sobre todo creo que poder ayudar a jóvenes a tomar una decisión tan importante, con información veraz y adaptada a ellos, es maravilloso.Definitivamente creo que esta es una herramienta que me habría gustado poder utilizar durante mi formación, y me alegra haber participado en el proceso de rediseño, aportando mi grano de arena para que alguien pueda encontrar su vocación.
¡Gracias por tu interés!
Espero que hayas disfrutado de leer acerca de este proyecto ♥
¿Te queda alguna duda? ¿Te gustaría saber más?Puedes contactar conmigo enviando un correo a [email protected] o utilizando mi formulario de contacto
· cómo lo hago ·
Herramientas y Habilidades
| Investigación, prototipado y diseño | Desarrollo y No-code | Organización y metodologías | Idiomas |
|---|---|---|---|
| • Figma & Figjam | • HTML + CSS | • Agile + Scrum | • Español (nativo) |
| • Adobe Photoshop + Canva | • Webflow / Framer | • Trello | • Inglés (bilingüe) |
| • Jitter, Lottie | • React / Angular (básico) | • Notion | . |
| • Google Analytics, Useberry | • Make / Zapier / IFTTT | • Google Drive, Docs, Sheets, etc. | . |
| • Da Vinci Resolve | • Lovable (IA) | • Holded / Clickup |

Investigación, Análisis y Planificación
Tanto en casos en los que se requiere la optimización de un producto existente, como la creación de uno nuevo, me parece esencial mantener el foco en las necesidades de los usuarios, pero sin perder de vista el scope del proyecto, teniendo en cuenta los recursos con los que contamos para convertir un concepto en un producto final, para así evitar el feature creep o cancelaciones de proyectos que se alargan demasiado.En mi opinión y basándome en experiencias previas, la mayoría de proyectos fallan por una falta de planificación y previsión, y construir una base sólida para que sean escalables y sostenibles es la clave para que un producto funcione a largo plazo. Por eso, una buena definición de MVP, una arquitectura de la información consistente y sobre todo documentación precisa, permiten que tanto diseñadores como desarrolladores puedan trabajar en productos de forma organizada. Una vez creada una buena base y definiendo bien el objetivo del proyecto, realizo varios análisis según necesidad:
Análisis de mercado: investigación de competidores, tendencias y oportunidades
Análisis de usuarios: mapas de empatía, SWOT, user persona, journeys y flows, etc.
Confirmación de hipótesis: entrevistas, cuestionarios, pruebas de concepto y testeos en low-fidelity, etc.
Una vez marcado el rumbo del proyecto, es necesario ser consecuentes con las decisiones tomadas, pero tener flexibilidad para poder realizar cambios en caso de imprevistos, como una nueva oportunidad de mercado o un cambio en las necesidades por parte de un cliente.
Prototipado y Testeo
Trabajo con prototipos de baja, media y alta fidelidad en Figma en todos los proyectos en los que participo. En algunos casos, ya sea por plazos limitados o por necesidades especiales de proyecto, he trabajado directamente en un mid fidelity con un wireframe limitado, ajustando lo máximo posible para poder cumplir con los sprints planificados.Para asegurar la consistencia en el diseño, he utilizado en algunos de mis proyectos sistemas de diseño: algunos ya existentes (Material Design, Untitled UI, etc), otros adaptando frameworks para la creación de nuevos sistemas (MUI, Boostrap, etc.) y también he creado sistemas personalizados para clientes. En este último caso, he trabajado siempre a pequeña escala, ya que el mantenimiento de dichos sistemas podía suponer un gasto elevado de tiempo y recursos.
En cuanto al testing, utilizo mis prototipos en focus group y entrevistas 1:1 en las cuales analizo tanto el uso intuitivo de la aplicación, evaluando el apartado visual, su nivel de efectividad y atractivo visual, y recibo feedback por parte tanto de clientes como de usuarios finales. Este método es el que mejor me ha funcionado hasta ahora, aunque también hago uso ocasional de Google Forms para realizar encuestas puntuales, sobre todo para valorar iteraciones de diseño.En casos de proyectos de optimización, la utilización de herramientas de análisis (Google Analytics, Useberry) me permiten establecer prioridades de mejora dentro de los proyectos.Una vez recogido el feedback, la implementación de cambios a posteriori me ha funcionado siempre mejor en los proyectos en los que ha sido posible trabajar mediante versionado y ramas mano a mano con los desarrolladores, buscando siempre que el producto en funcionamiento siempre cuente con una versión estable.

¿Quieres saber más?
Puedes agendar una reunión conmigo enviando un correo a [email protected] o utilizando el formulario de contacto.También puedes descargarte mi currículum utilizando el botón a la derecha.
¡No dudes en consultar si tienes cualquier duda!
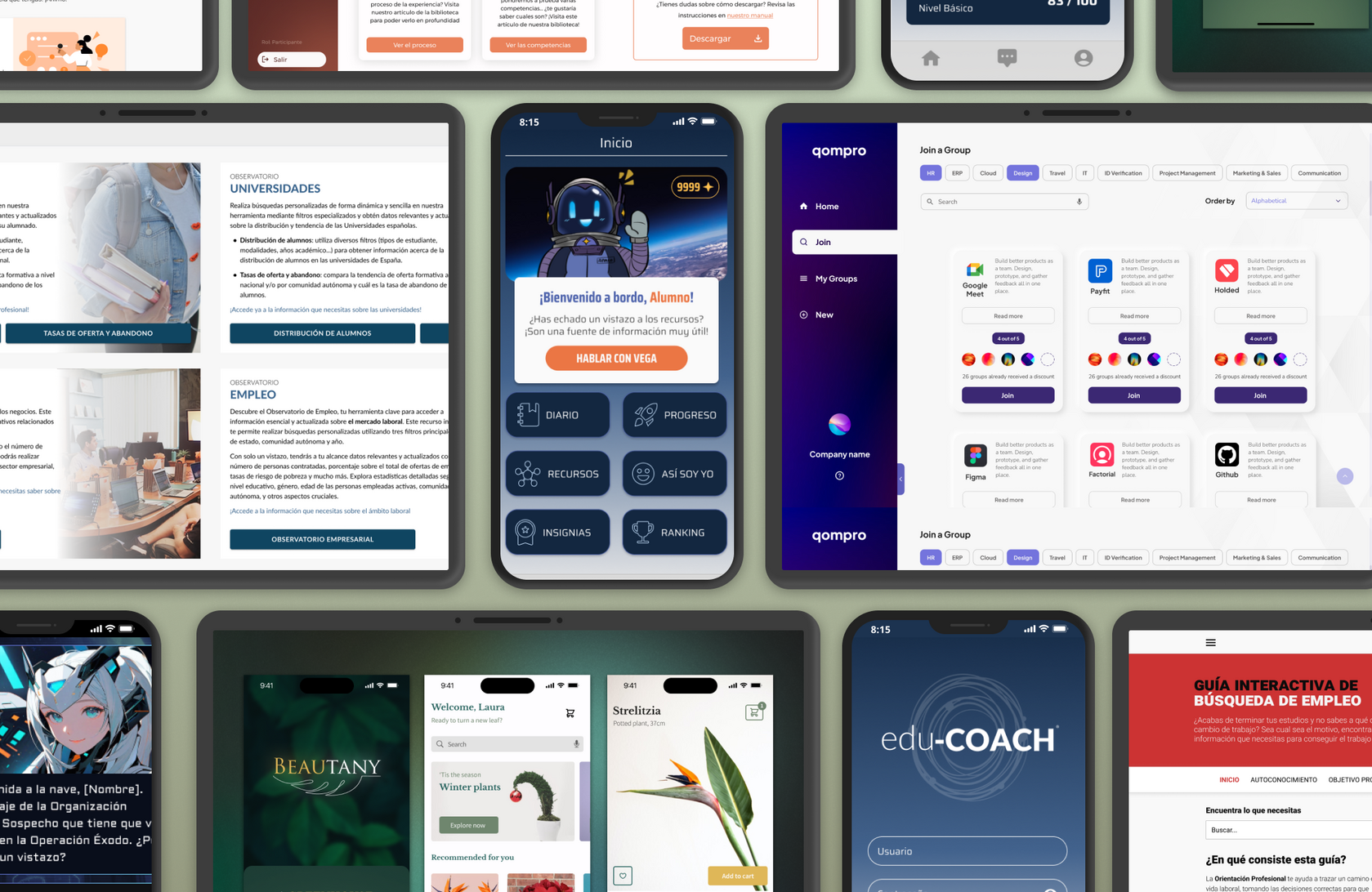
· Galería de Proyectos ·

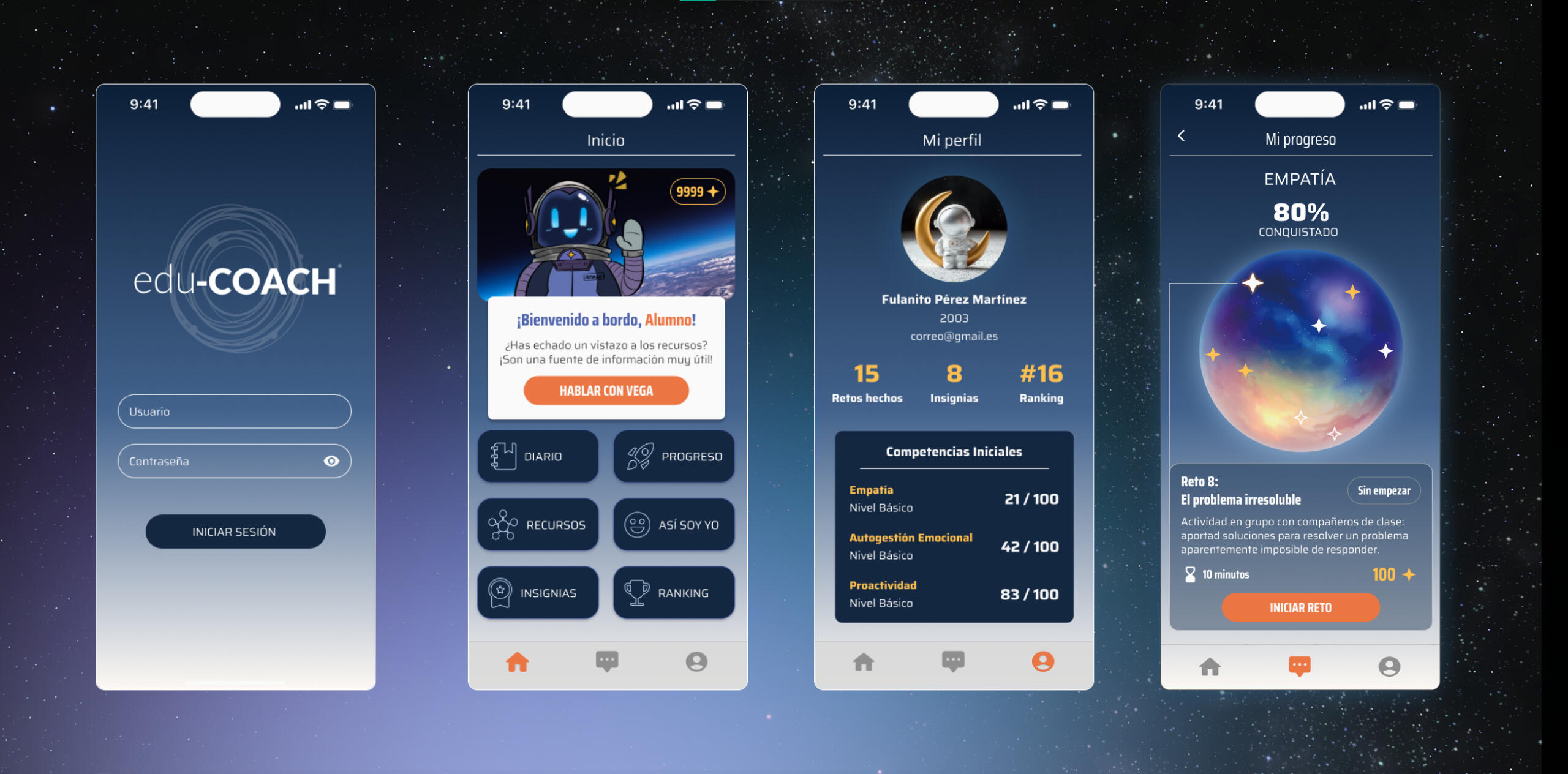
Educoach, proyecto de I+D para el desarrollo de un chatbot de entrenamiento de competencias blandas gamificado

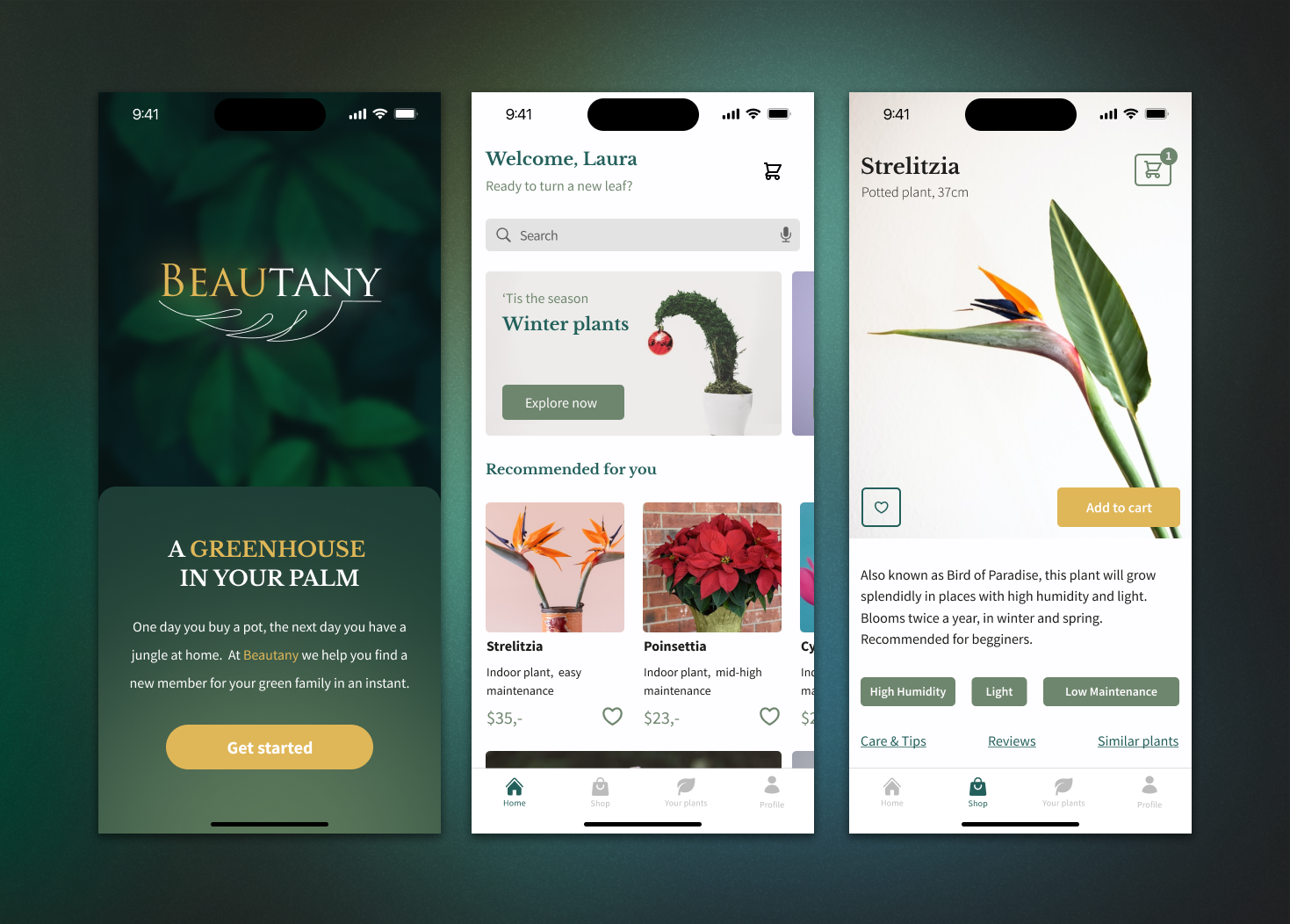
Beautany, práctica personal para la creación de una aplicación dirigida a la jardinería

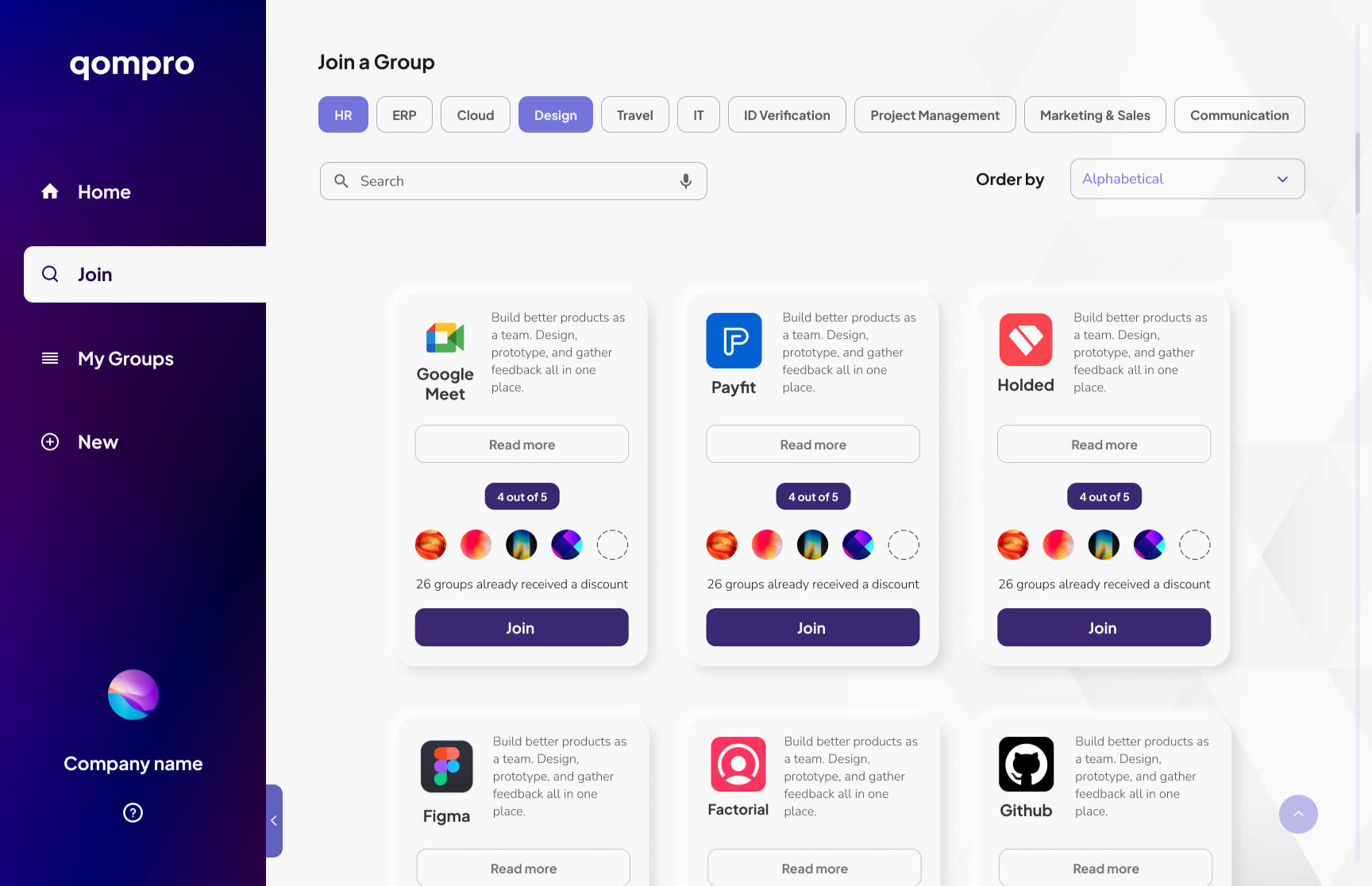
Qompro, prueba de concepto para la empresa del mismo nombre, para la creación de un software de gestión de suscripciones SaaS B2B y B2C

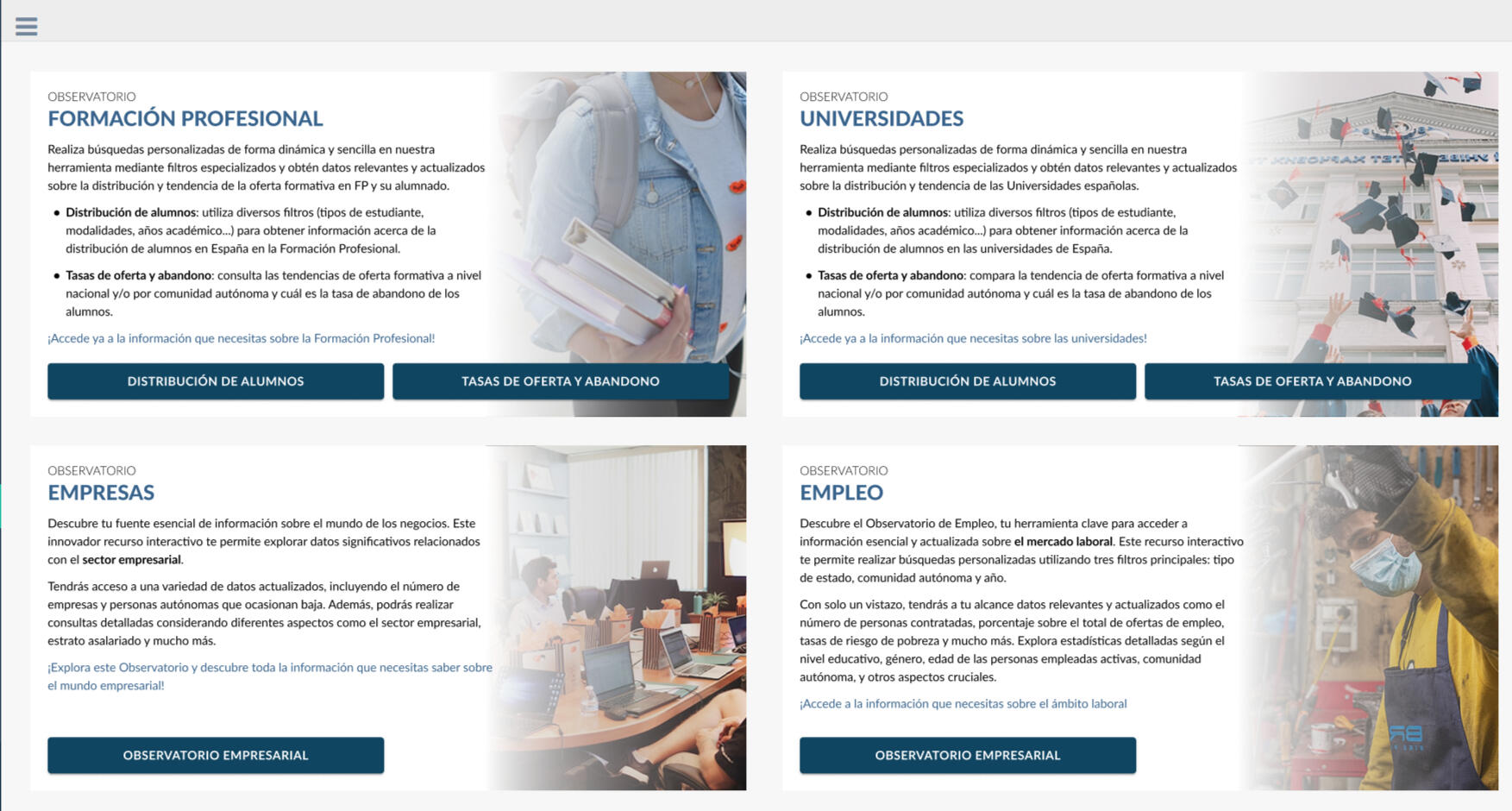
Rediseño y mejora de copy del neoObservatorio para neoCK

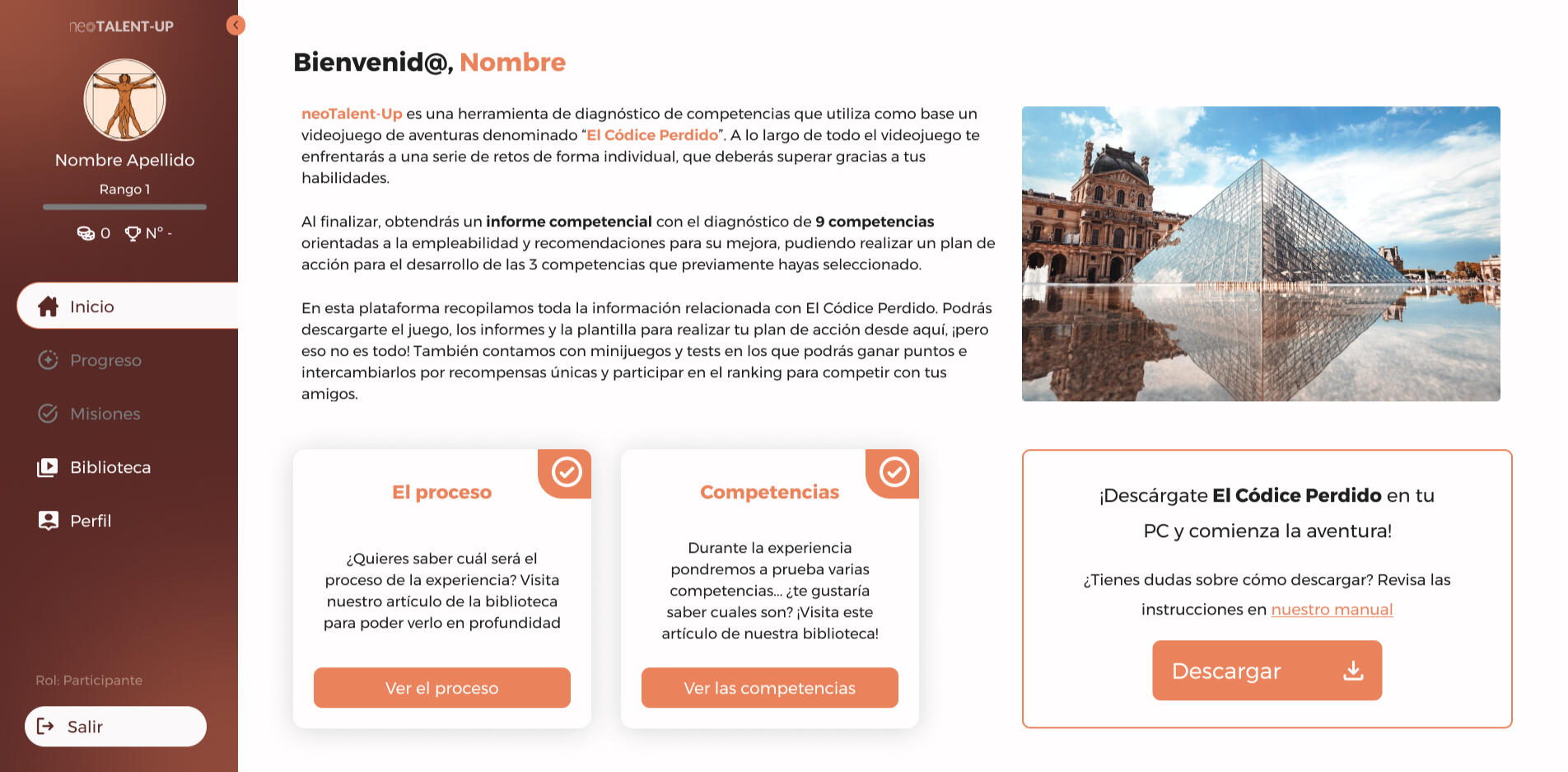
neoTalent-UP, plataforma de descarga y seguimiento gamificada de la experiencia educativa "El Códice Perdido"

Proyecto para el COE Navarra para el rediseño de la guía interactiva de búsqueda de empleo. Prototipo disponible aquí
· Quién Soy ·

Malagueña en Cádiz 🌞
Nací en Ronda (Málaga), y aunque actualmente vivo en Sanlúcar de Barrameda y disfruto de sus atardeceres, sigo yendo a mi ciudad de origen a visitar a mi familia.
Arte y Tecnología 🎨
Cursé diez años en conservatorio compaginados con mis estudios, y dediqué otros tantos trabajando como ilustradora, impulsados por la necesidad crónica de crear. A día de hoy, disfruto de innumerables referentes visuales gracias al empeño que puse en desarrollar mis habilidades de forma autodidacta usando internet.Precisamente el acceso a internet fue el principal impulsor para terminar estudiando Traducción e Intepretación: el inglés era prácticamente una necesidad para poder acceder a más contenido y más personas con las que compartir mis ideas, y también para ampliar mi red de clientes como autónoma. Gracias a ello, ahora hago uso del idioma a diario: todo mi entretenimiento está en inglés (series, videojuegos) y tengo amigos de todas partes del mundo.
Interdisciplinar 🙌
La traducción de idiomas se convirtió en traducción de ideas cuando, tras una formación como maquetadora Web, descubrí el mundo del UX y me di cuenta de la importancia de que los equipos de diseño y programación hablasen el mismo idioma, compartiendo inquietudes y encontrando puntos en común para poder diseñar y desarrollar los mejores productos.
Personas y personajes 🎭
Nunca creí que hacer teatro o jugar a partidas de rol me permitiría adquirir habilidades útiles en mi carrera profesional, pero empatizar y meterme en el papel de un personaje o pensar en el storytelling de una partida han sido herramientas muy útiles que uso en mi día a día como diseñadora de producto.
Mi equipo ideal ✨
Mi lugar está donde pueda rodearme de personas con pasión por su trabajo que centren el diseño de los productos en las personas que los usan. Me encantaría seguir creciendo como profesional y aprender de las experiencias de mis compañer@s en el sector.
Conecta conmigo
¿Te gustaría agendar una reunión para ver más proyectos? ¿Quieres conocerme mejor para saber si encajo en tu equipo? No dudes en ponerte en contacto conmigo, ya sea a través de este formulario o a través de mi correo electrónico¡Estaré encantada de responder tus preguntas!
¡Mensaje enviado!
Volviendo a inicio...